UI/UX Case Study
Enabling Users to Compare Products Seamlessly with the Least Friction
In this case study, I’ll explain how and why I redesigned the product comparison user flow at interdiscount.ch & microspot.ch.
What Is Interdiscount
Interdiscount is Switzerland’s leading omnichannel retailer in home and entertainment electronics, offering a wide range of well-known brands and new innovations. With approximately 170 stores and a comprehensive online shop, Interdiscount provides a dense network of sales outlets and is always accessible online.
The company prides itself on fast service, enthusiastic support, and constant adaptation to customer needs, ensuring the best value for money. In-store, customers receive expert advice, repair support, and a variety of convenient purchasing, delivery, and service options, epitomizing their motto: “shopping the way you like.

Why the Redesign?
While shopping on Interdiscount with a friend, we found ourselves overwhelmed by the complex features and specifications of various products. Despite being familiar with technology, navigating through the myriad options was confusing, and our first attempt to compare products was unsuccessful.
This experience highlighted a broader issue: if we, as somewhat tech-savvy individuals, struggled, it must be even more challenging for other customers who may not have the same level of technical expertise. Recognizing this, it became clear that a redesign of Interdiscount’s comparison flow and interface could significantly enhance usability, making the shopping experience more straightforward and accessible to everyone.
Here are some of my observations, and in this case study I’m going to elaborate on them.
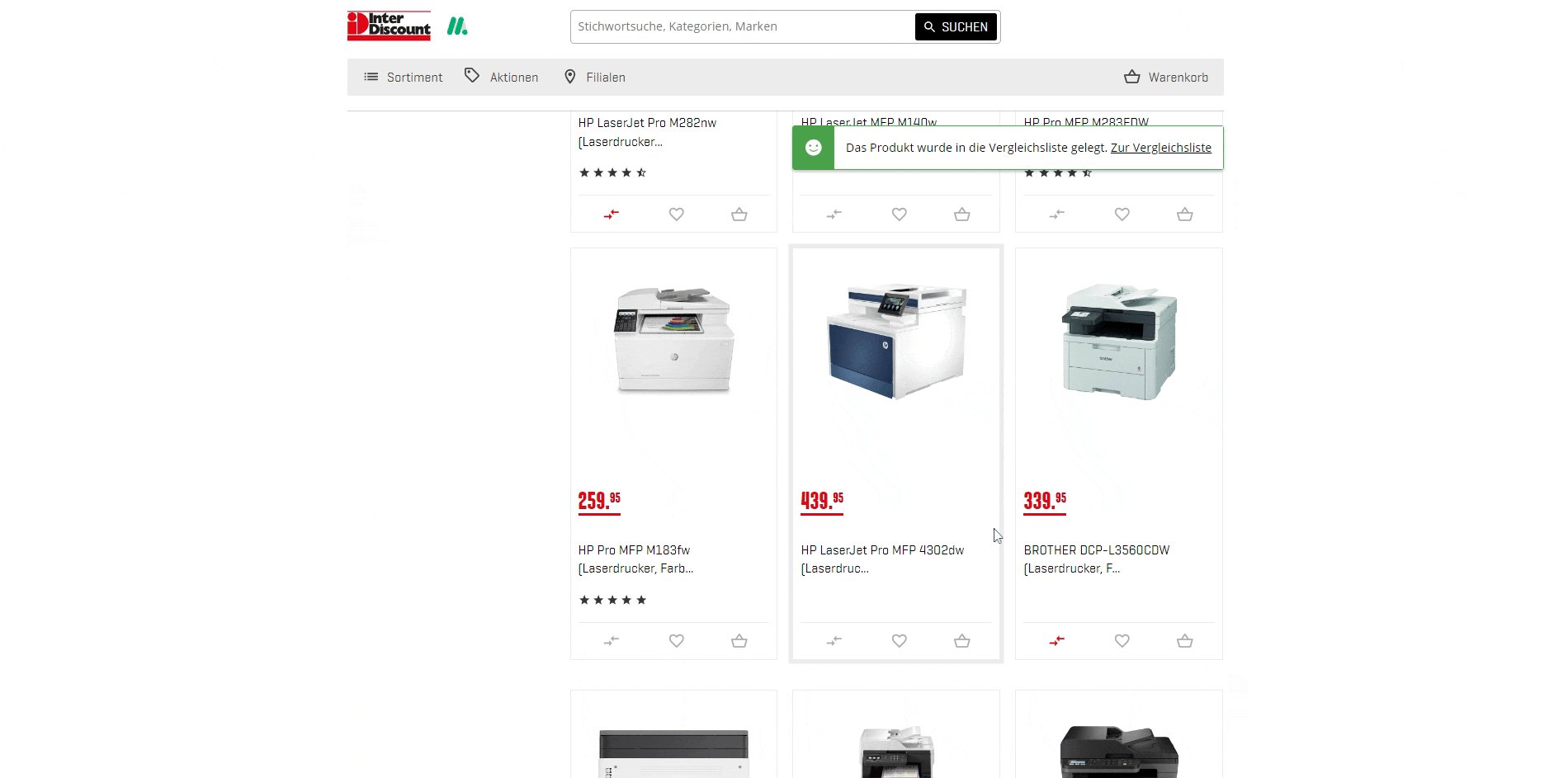
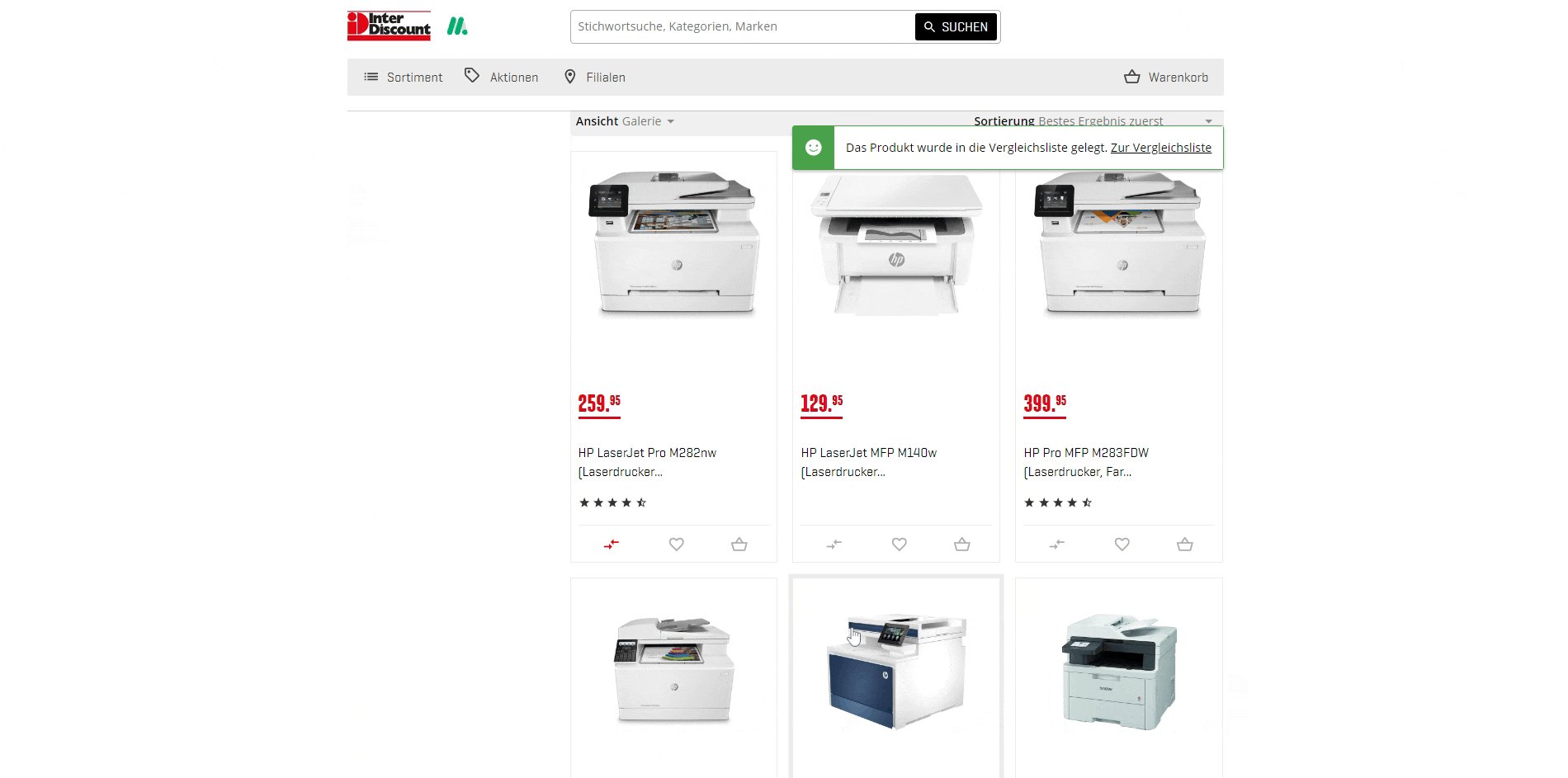
Transient Alert Visibility
Alerts confirming product addition vanish too swiftly and are positioned away from interaction zones, leading to user uncertainty and potential action repetition.
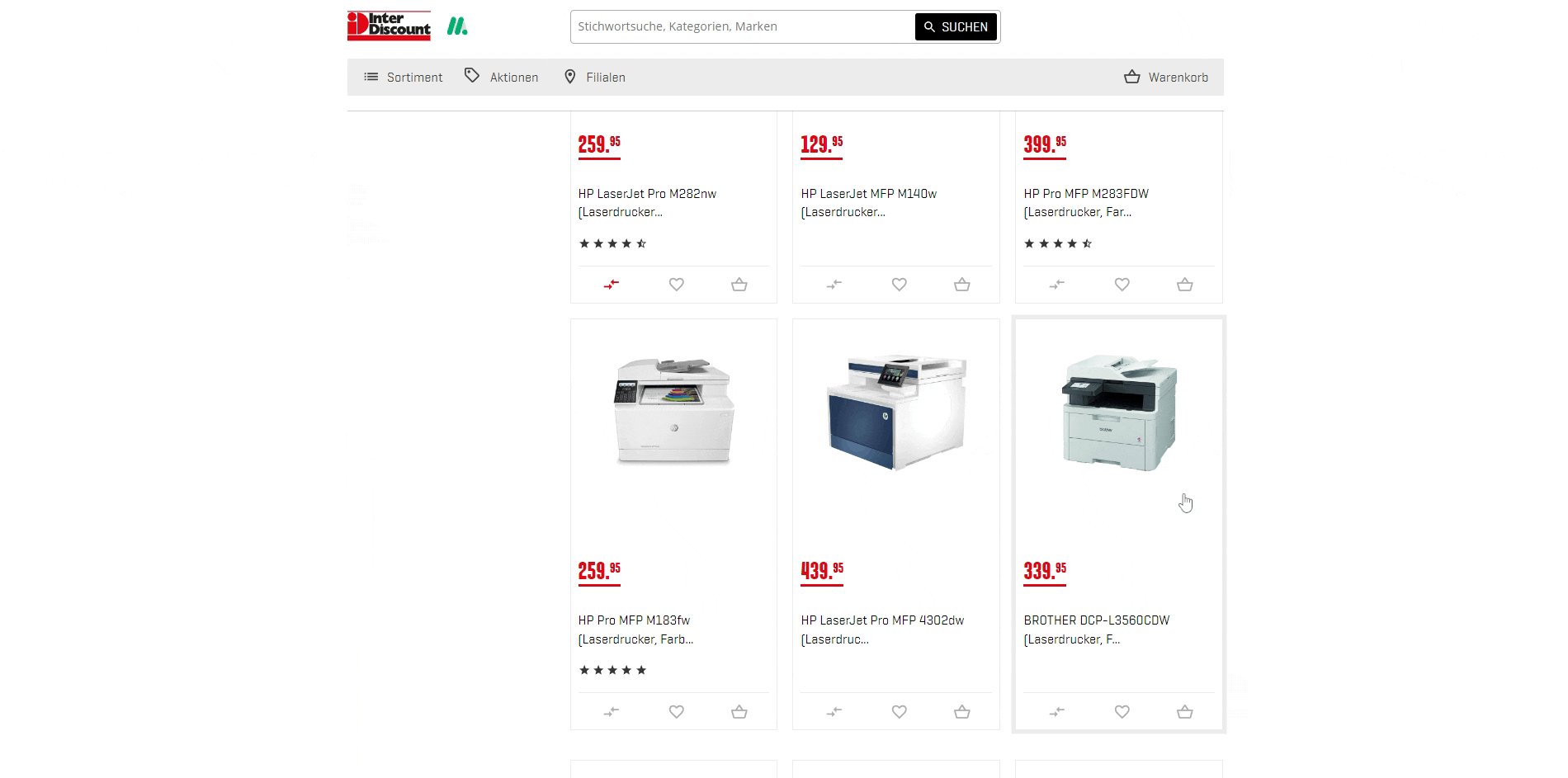
Ineffective Interaction Feedback
Obstructed Product Visibility on Selection Pages
Misleading Interactive Elements
Non-Sticky Comparison Headers

Let’s get started!
Competitive Analysis
After encountering difficulties comparing products while shopping with my Friend, I initiated a competitive analysis to understand existing design patterns in e-commerce better. I examined the user flows on several prominent e-commerce platforms, each known for their product comparison features.
These included Amazon.de, Costco.com, apple.com, and Lenovo.com. While these platforms share functional similarities, they each present unique approaches to the comparison flow and user experience. This analysis helped identify key decision-making factors that influence user interactions during product comparisons.
Heuristic Evaluation
Choice of Nielsen and Molich’s Heuristics
I opted for Nielsen and Molich’s heuristics due to their comprehensive coverage of essential UX design principles, ensuring a thorough assessment of our interface.
Choice of Nielsen and Molich’s Heuristics
- Inadequate feedback on user actions, creating confusion.
- Insufficient error prevention and unclear recovery options.
- Inconsistent design elements lead to user uncertainty.
- Over-reliance on user memory for navigation complicates the interface.
- Excessive and irrelevant information, cluttering the user interface.
| Heuristic | Severity | Notes |
|---|---|---|
| Visibility of System Status | 4 | Feedback is fleeting and poorly positioned, failing to keep users informed of system states after actions are taken. |
| Match Between System and Real World | 3 | Language and iconography on the comparison features may not align well with user expectations. |
| User Control and Freedom | 3 | Users lack the ability to easily modify or undo actions in the comparison process without restarting the process. |
| Consistency and Standards | 3 | Inconsistent cues and interactive elements across the comparison process create confusion. |
If you’d like a copy of the Heuristic Evaluation Sheet and tips on how to use it to improve your designs, contact me! Let’s enhance your user experience together and feel free to take your copy by clicking the button below.
FREE Download Heuristic Evaluation Sheet for General Use
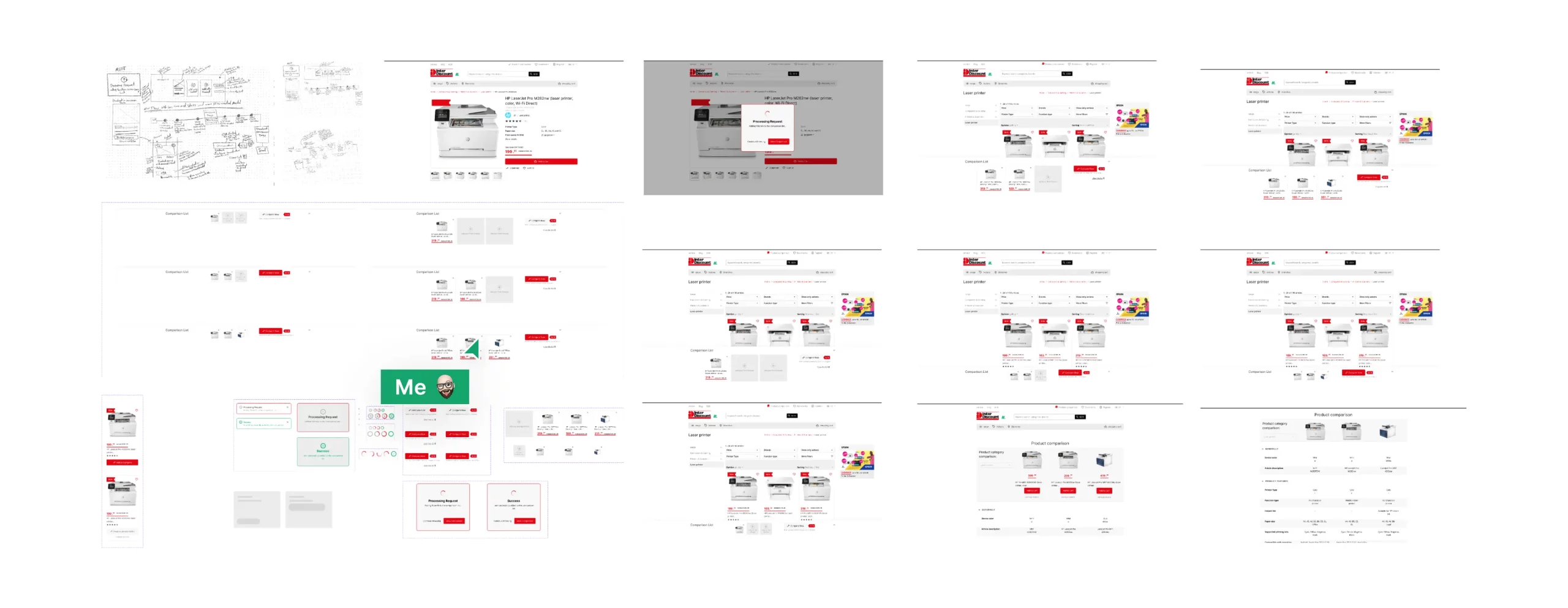
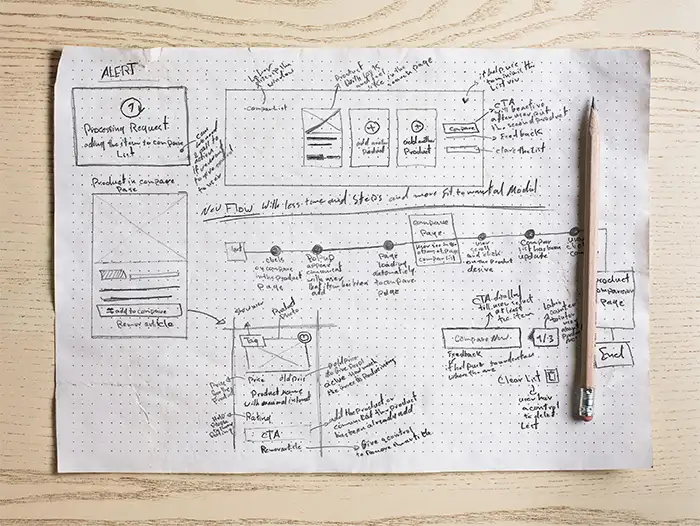
Wireframes and Iterations

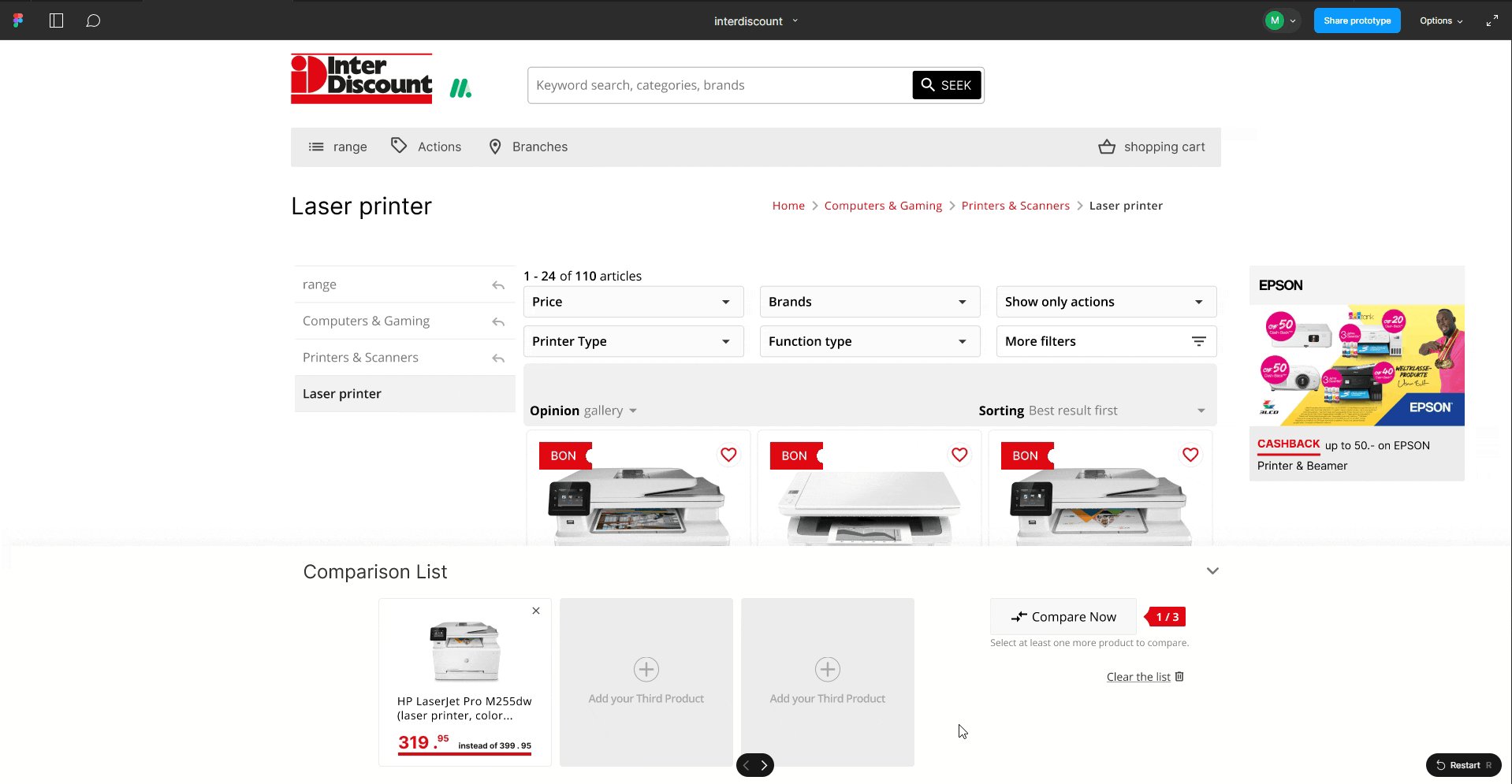
Product Page Issues
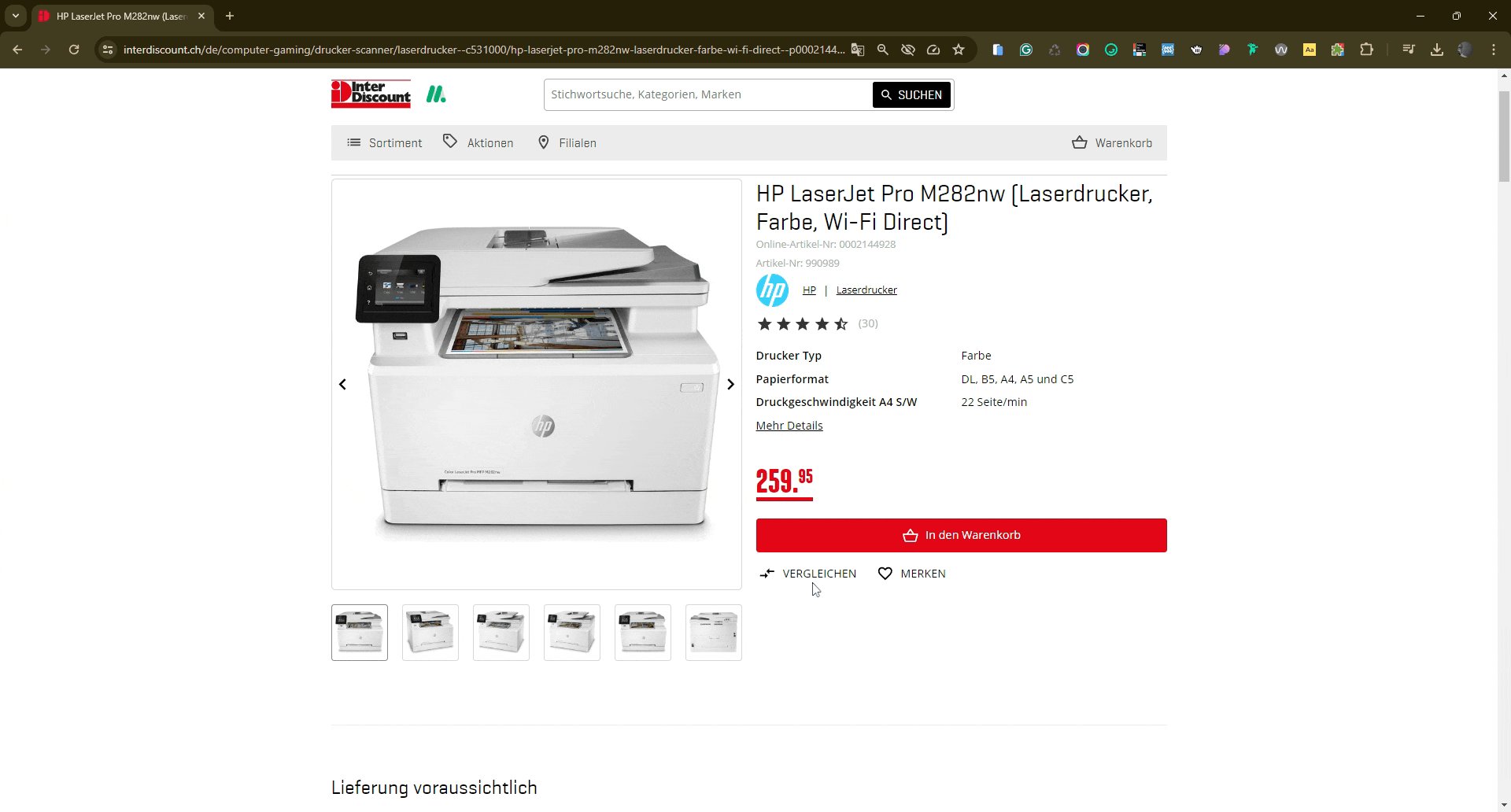
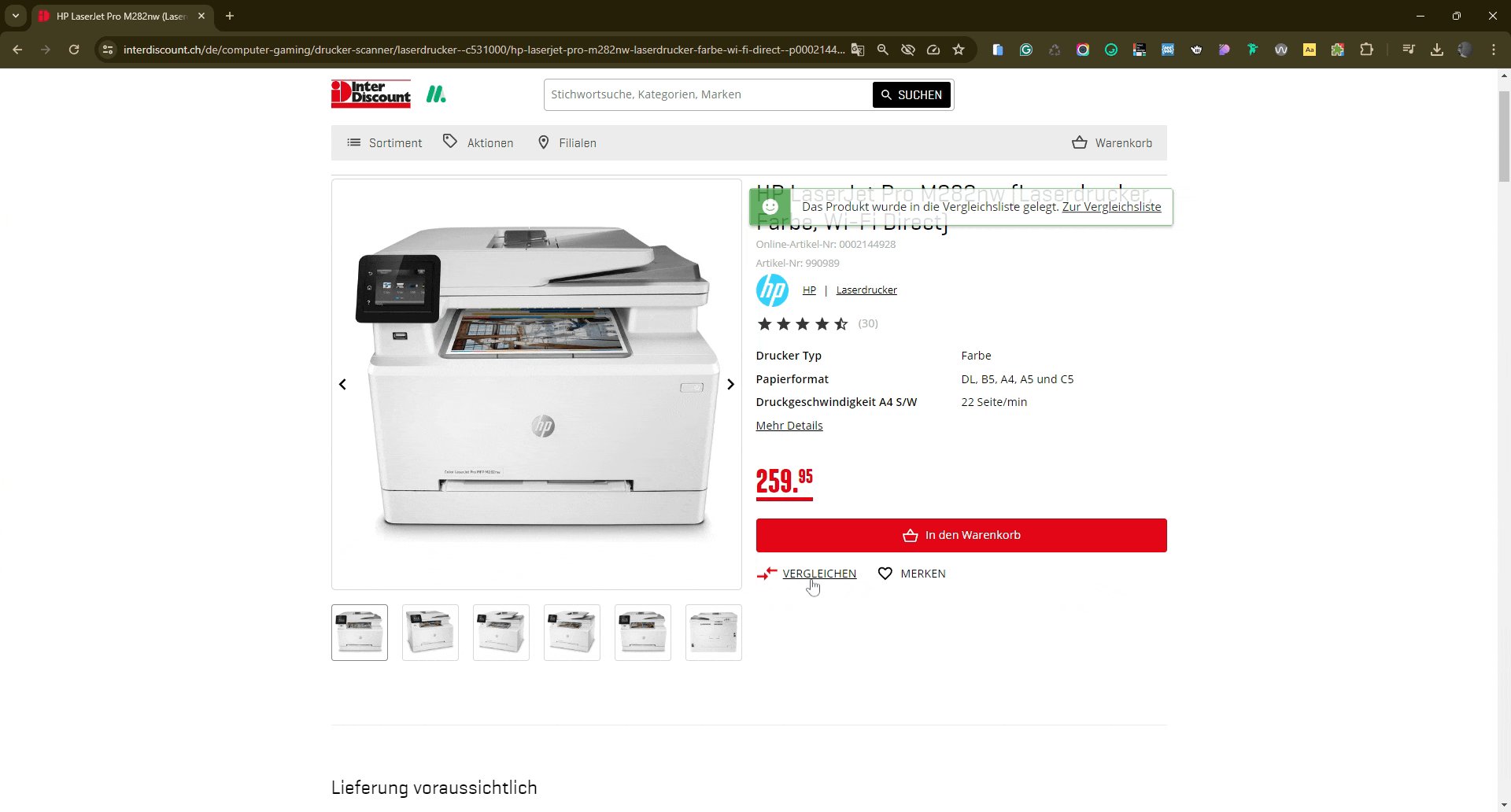
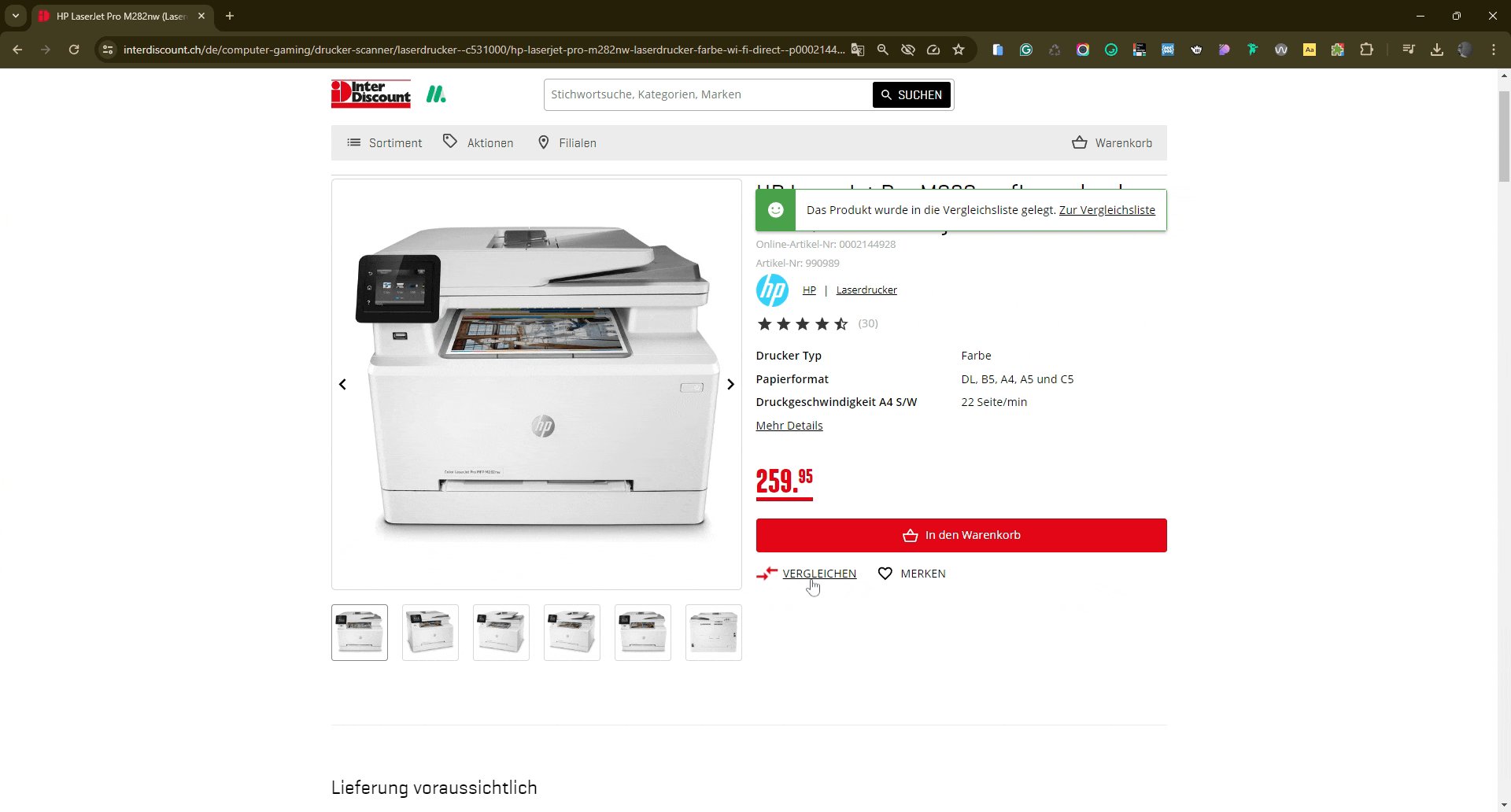
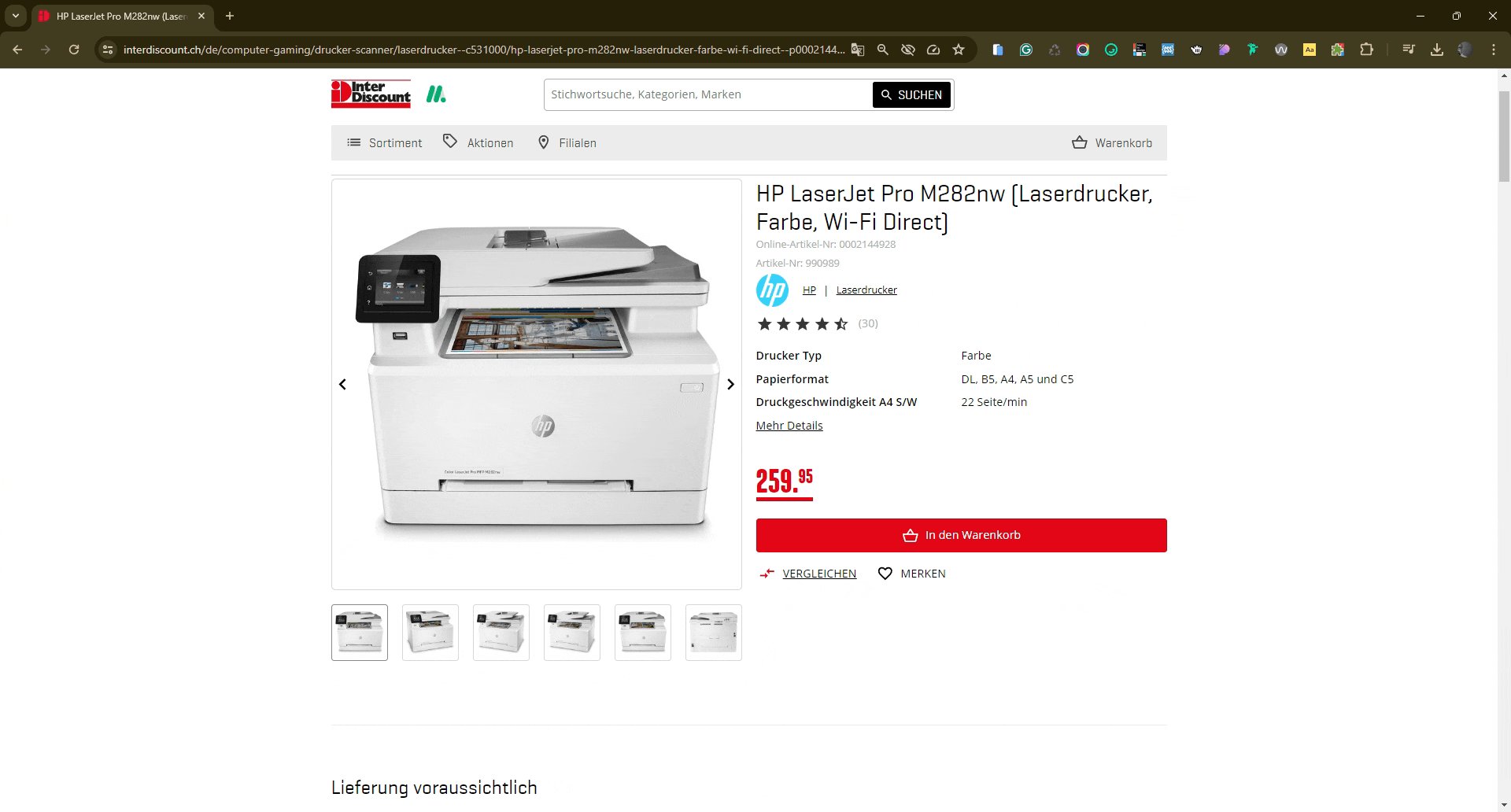
1. Alert
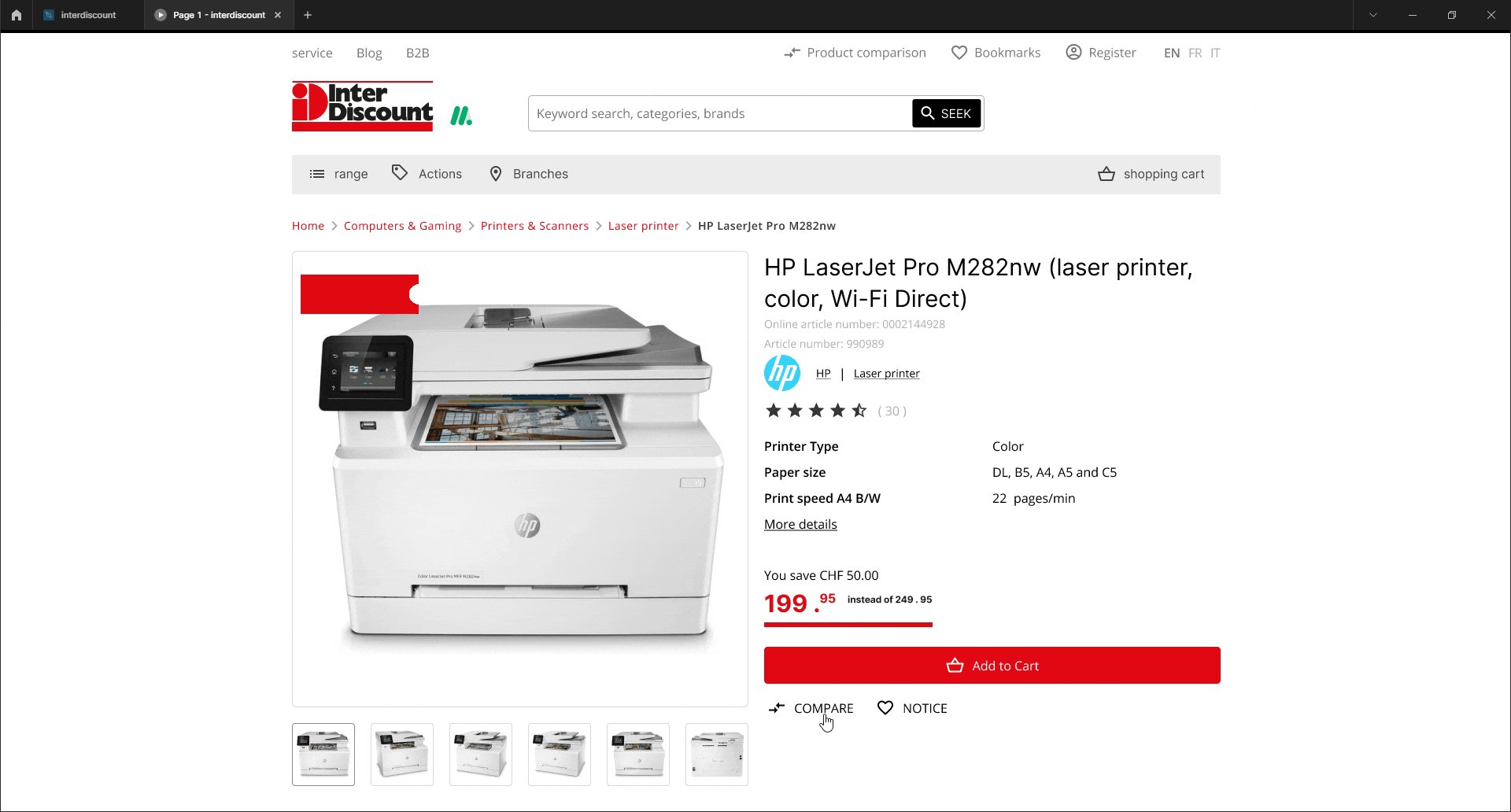
Problem: Alert visibility is fleeting and poorly positioned, leading to user uncertainty.
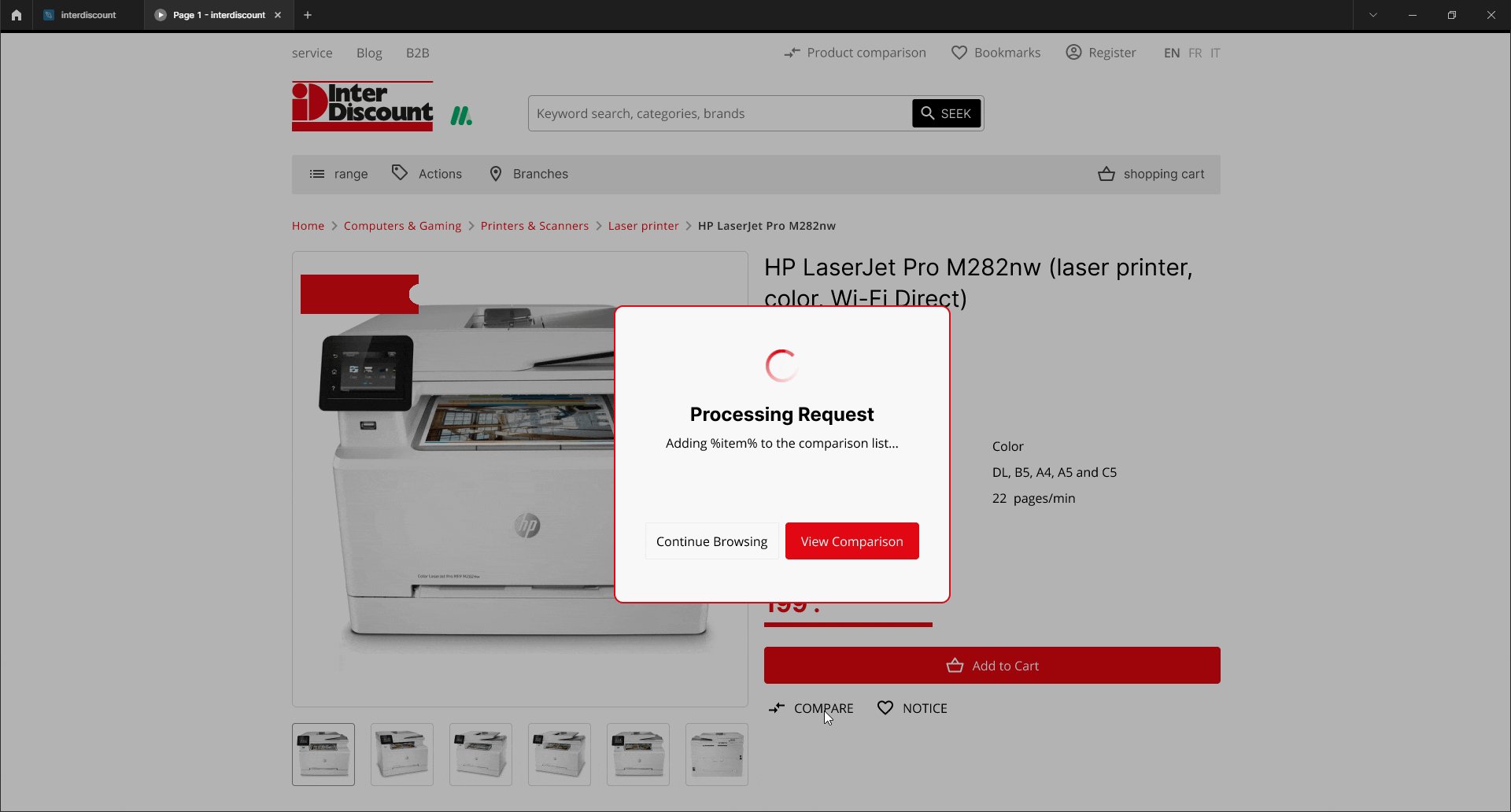
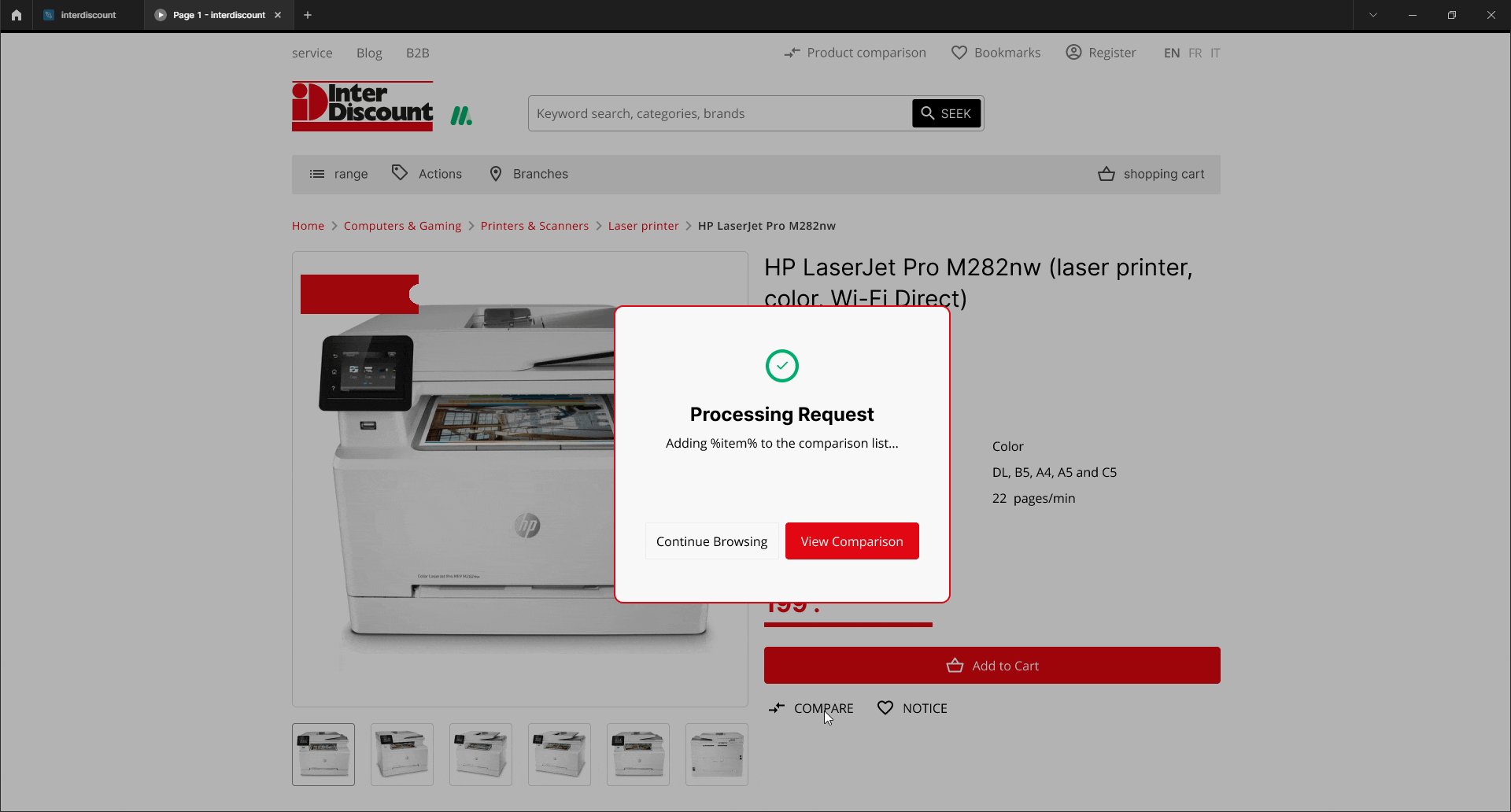
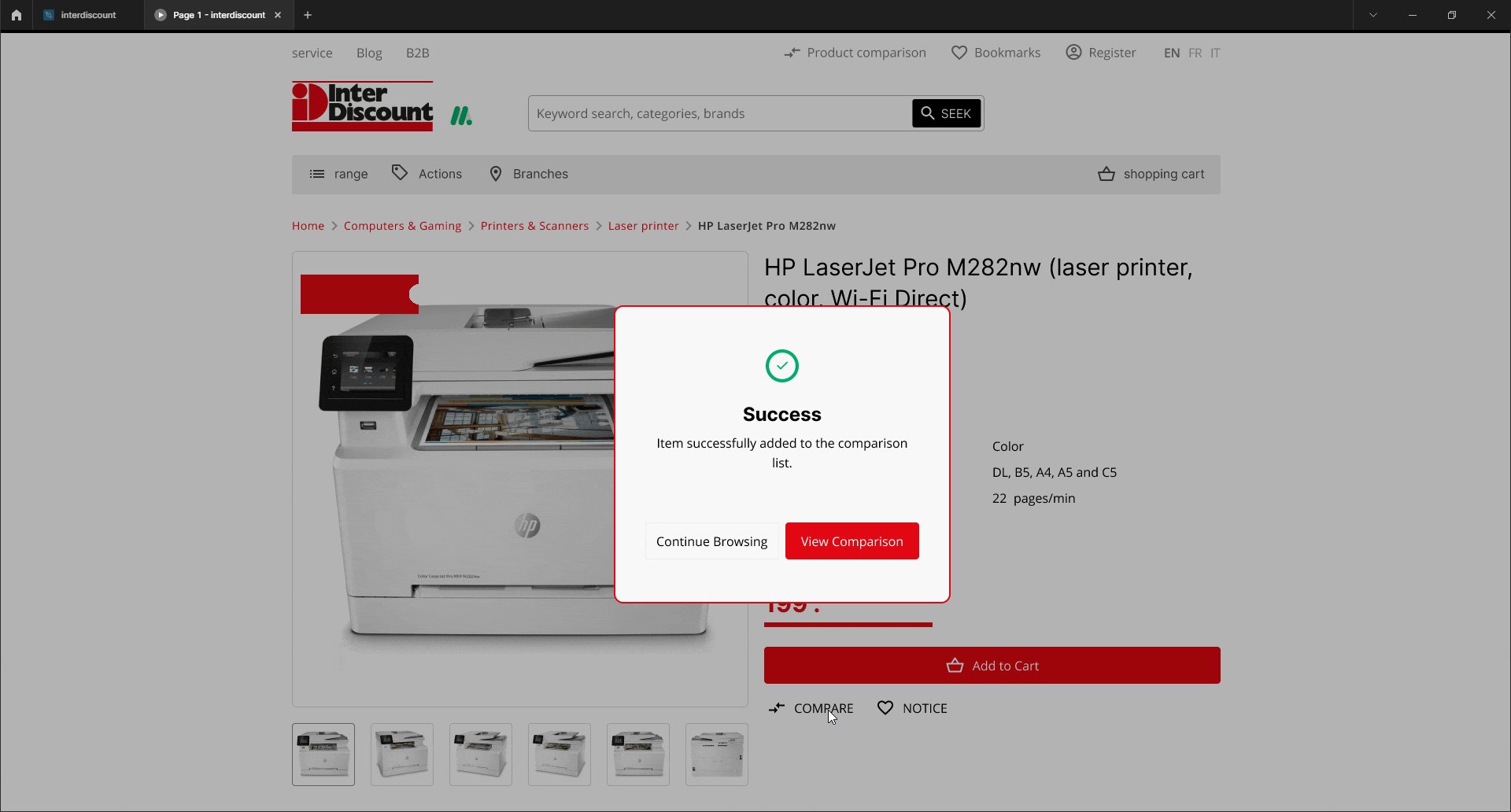
2. Ineffective Interaction Feedback

Screenshot taken from interdiscount.ch on 29/05/2024. Used here for educational purposes to highlight usability issues.
Solution
Instead of just extending the duration of the alert, we should ensure that the alert is prominently positioned to dominate the screen and capture the user’s attention. Implement a dim screen with a pop-up centred on the screen that communicates the status and informs the user that the product has been added to the comparison list.
After this confirmation, automatically redirect the user to the product selection page to choose the next item for comparison or provide them with two CTAs to either stay on the product page or go to pick another product to compare.

Design solution by Mustafa Al Awad created to address identified usability issues.
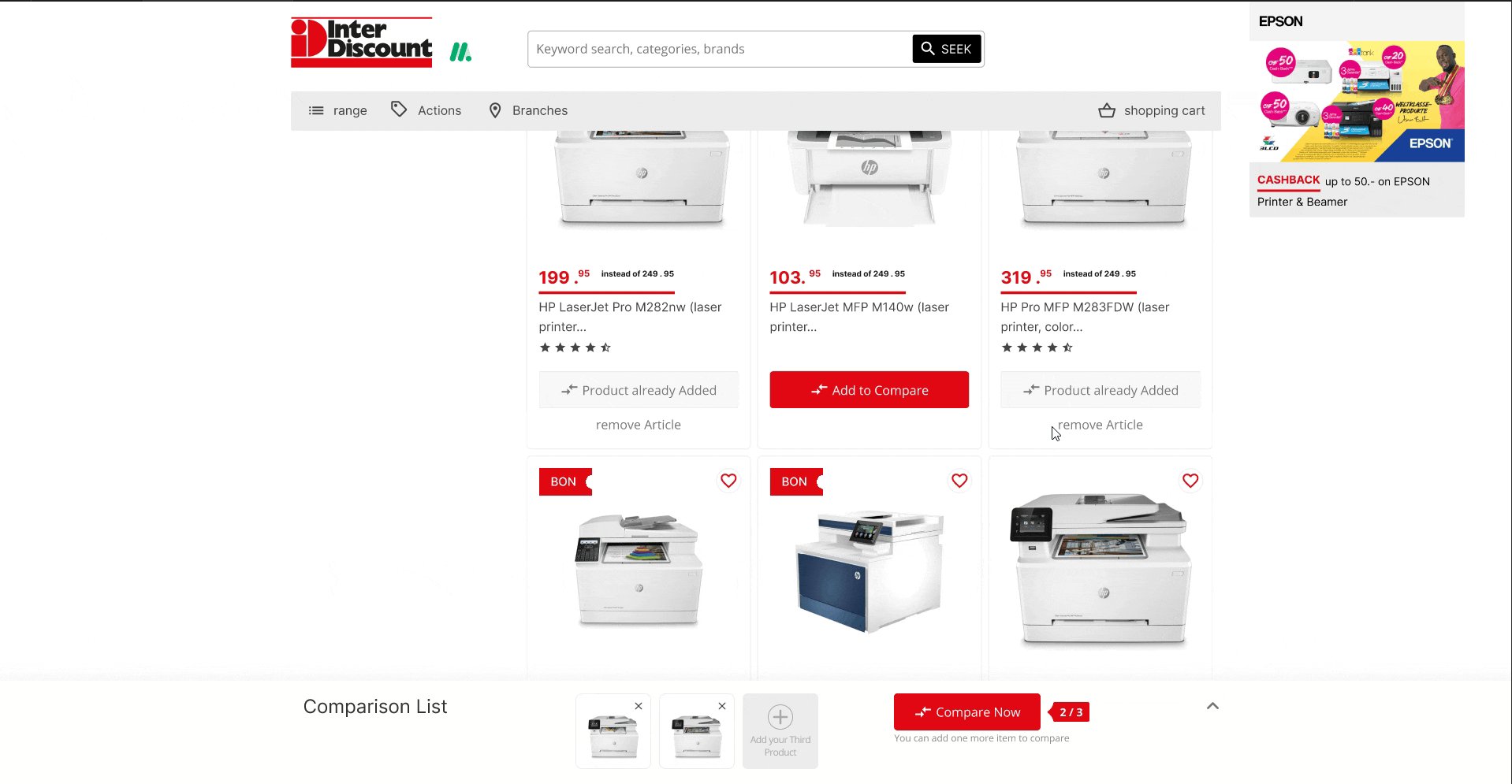
Product Selection from Category Page Issues
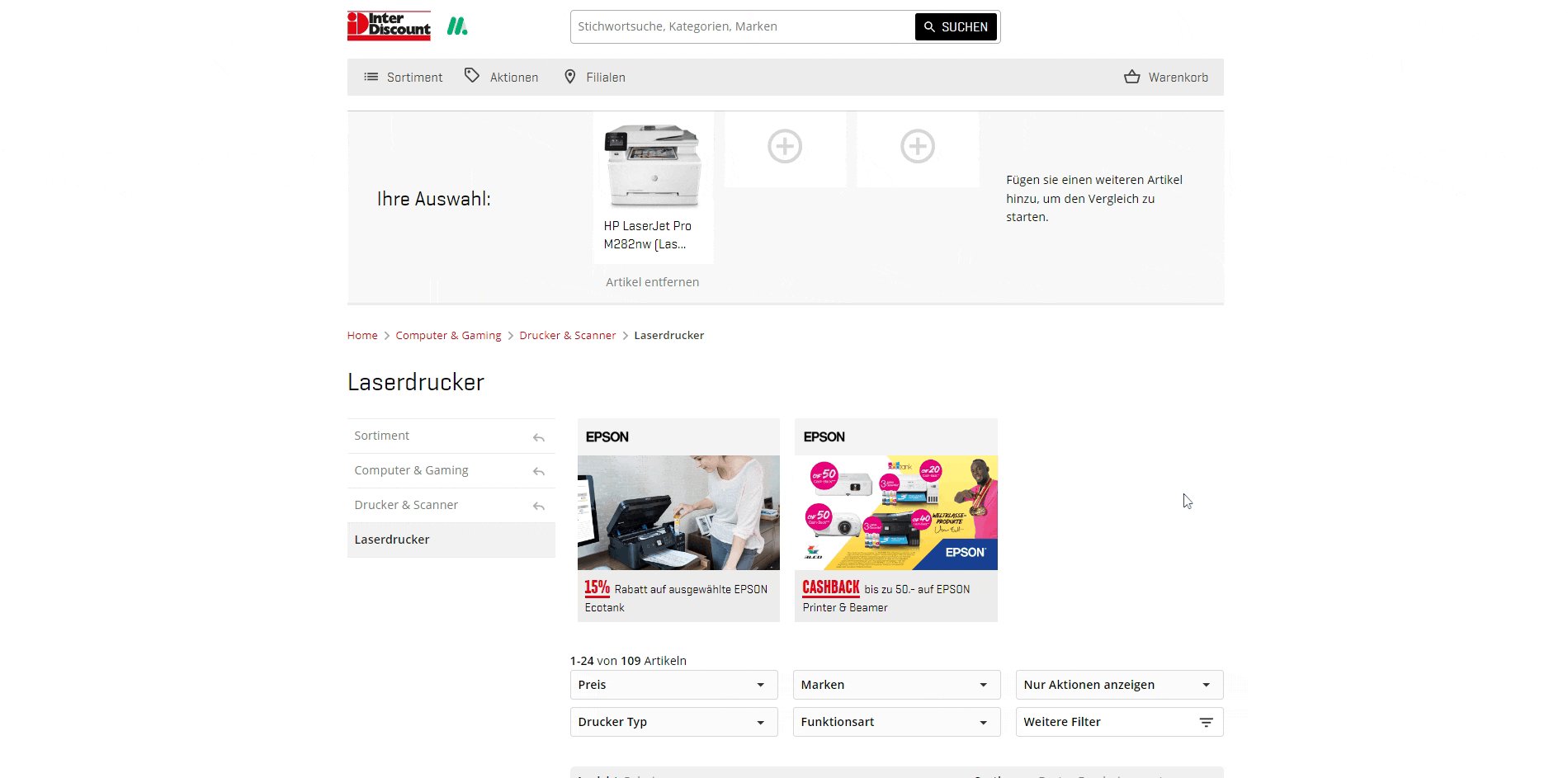
3. Obstructed Product Visibility
Problem:
- Promotional sections and upsell items dominate the initial viewport on the product selection page, pushing actual product listings below the fold. This design choice makes it difficult for users to immediately see their options for comparison.
- The product component does not effectively serve the user’s goal of comparing products.
- Users need continuous visibility and control over the comparison list while browsing products.

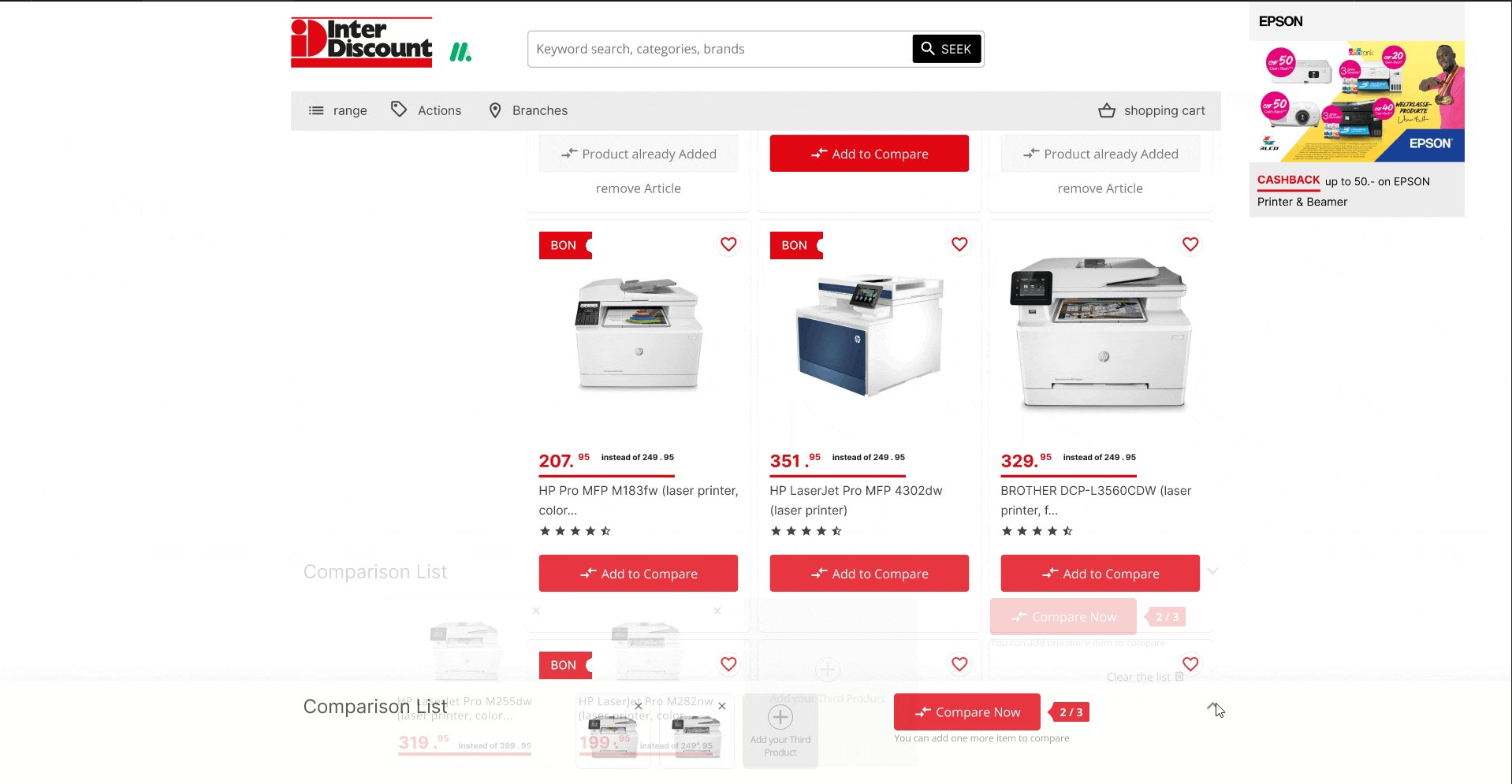
Solutions
- Create a Compare Product Page Specific to the Category:
- Design a dedicated comparison page that is specific to the category the user wants to compare. This page should not be the same as the general category page (e.g., Printers & Scanners). On the comparison page, remove or reposition upsell and promotional sections to ensure that product listings are immediately visible and accessible.
- Note: The URL path for normal category pages and comparison pages may look similar, but their purpose and user goals are different. For example:
- Normal Category Page: https://www.interdiscount.ch/de/computer-gaming/drucker-scanner/laserdrucker–c531000
- Comparison Page: https://www.interdiscount.ch/de/computer-gaming/drucker-scanner/laserdrucker–compare
- The information architecture (IA) of the comparison page should be tailored to support decision-making, whereas the normal category page supports exploration.
- Customize Product Components to Serve the User’s Goal:
- Develop product components that clearly communicate the purpose of comparison. These components should highlight key attributes and differences between products to facilitate quick decision-making.
- Ensure that the design of these components supports the user’s goal of comparing products efficiently, helping them to make informed decisions more quickly.
- Persistent Sticky Comparison Bar: Implement a persistent comparison bar at the bottom of the screen that communicates the comparison list status and gives users control over the items selected for comparison. This bar should include essential information such as the number of products selected, product thumbnails, and options to add or remove items. Additionally, the bar should have the capability to collapse to allow for a better view of the product selection page.

Design solution by Mustafa Al Awad created to address identified usability issues.
Benefits to Users:
- Immediate Feedback: Users can instantly see the products they have added to the comparison list without needing to scroll or navigate away from the product selection page.
- Quick Access and Control: The bar provides quick access to modify the comparison list, making it easy to add or remove products on the fly.
- Enhanced Visibility: The sticky bar remains in view as users scroll through products, ensuring continuous awareness of the comparison list.
- Space Optimization: The ability to collapse the bar ensures that it does not obstruct the view of products, maintaining a clean and user-friendly interface.
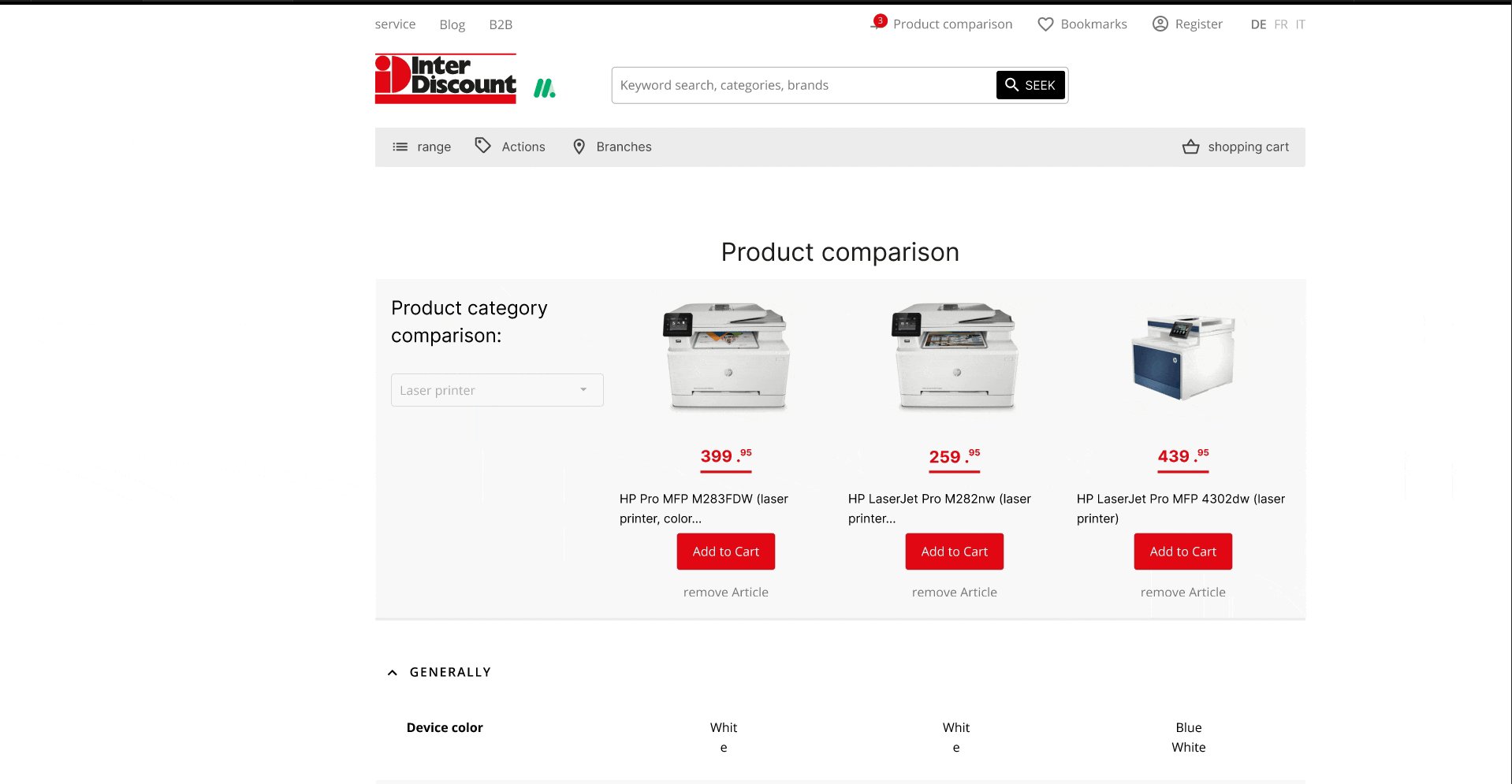
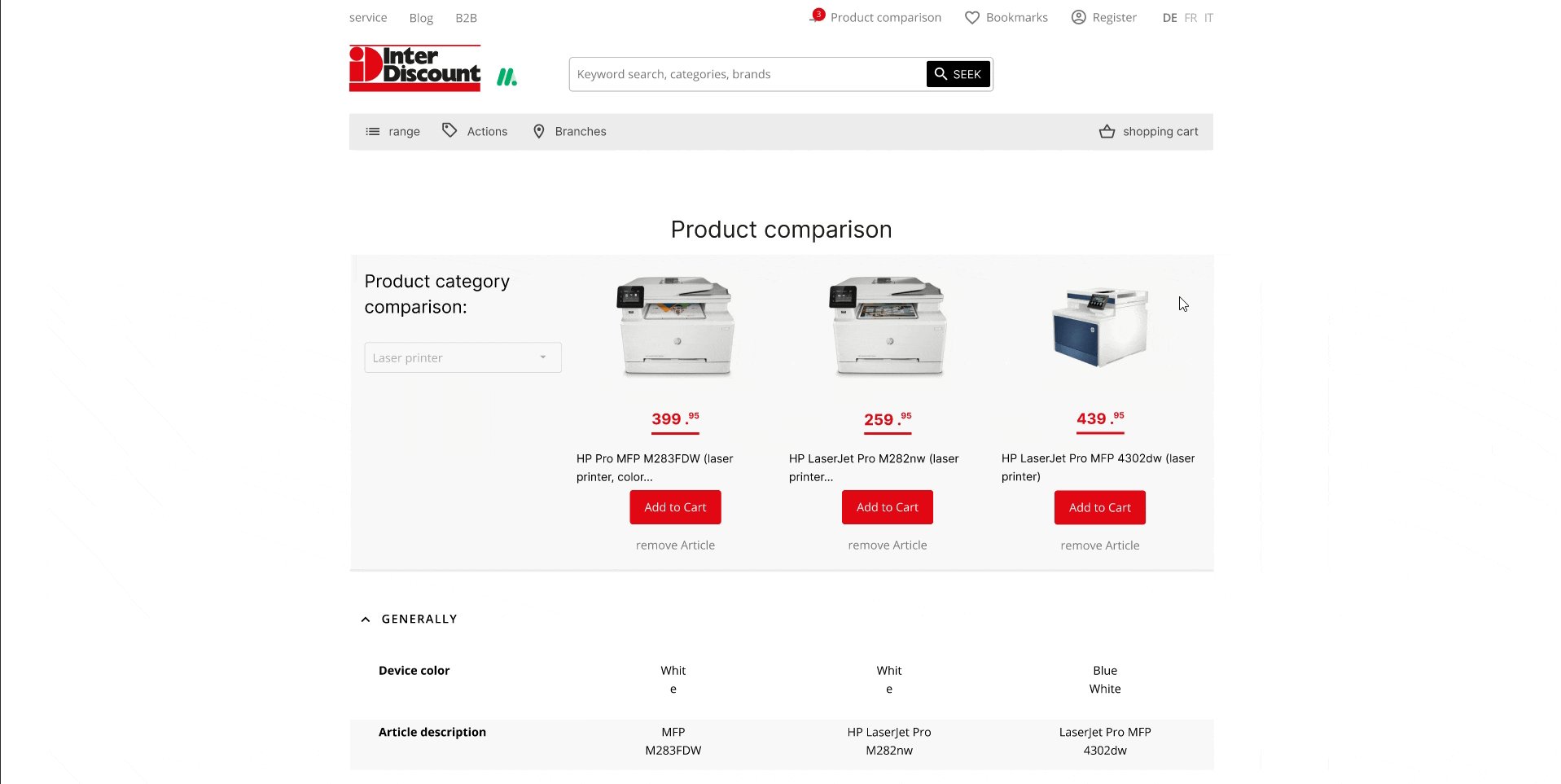
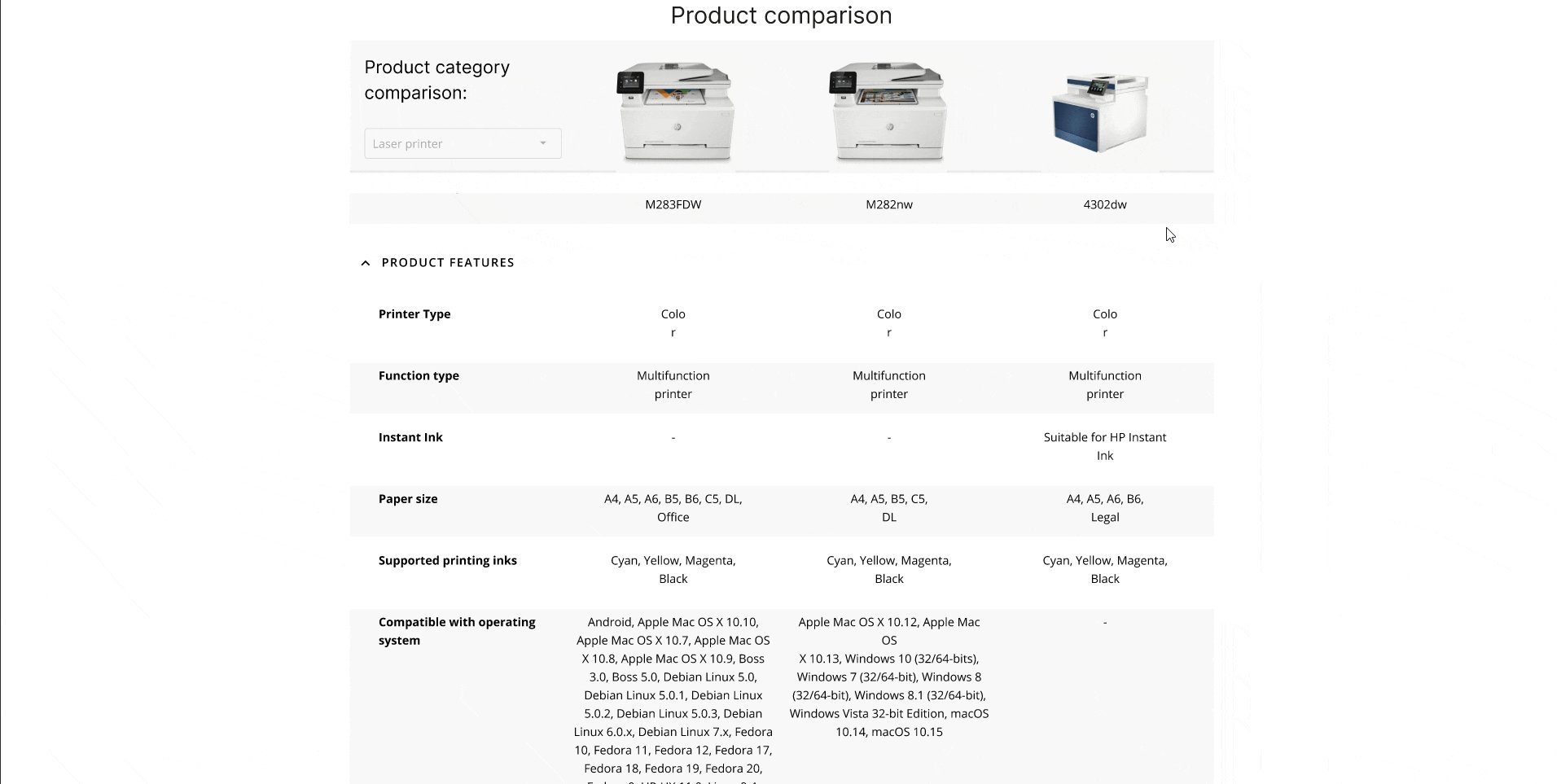
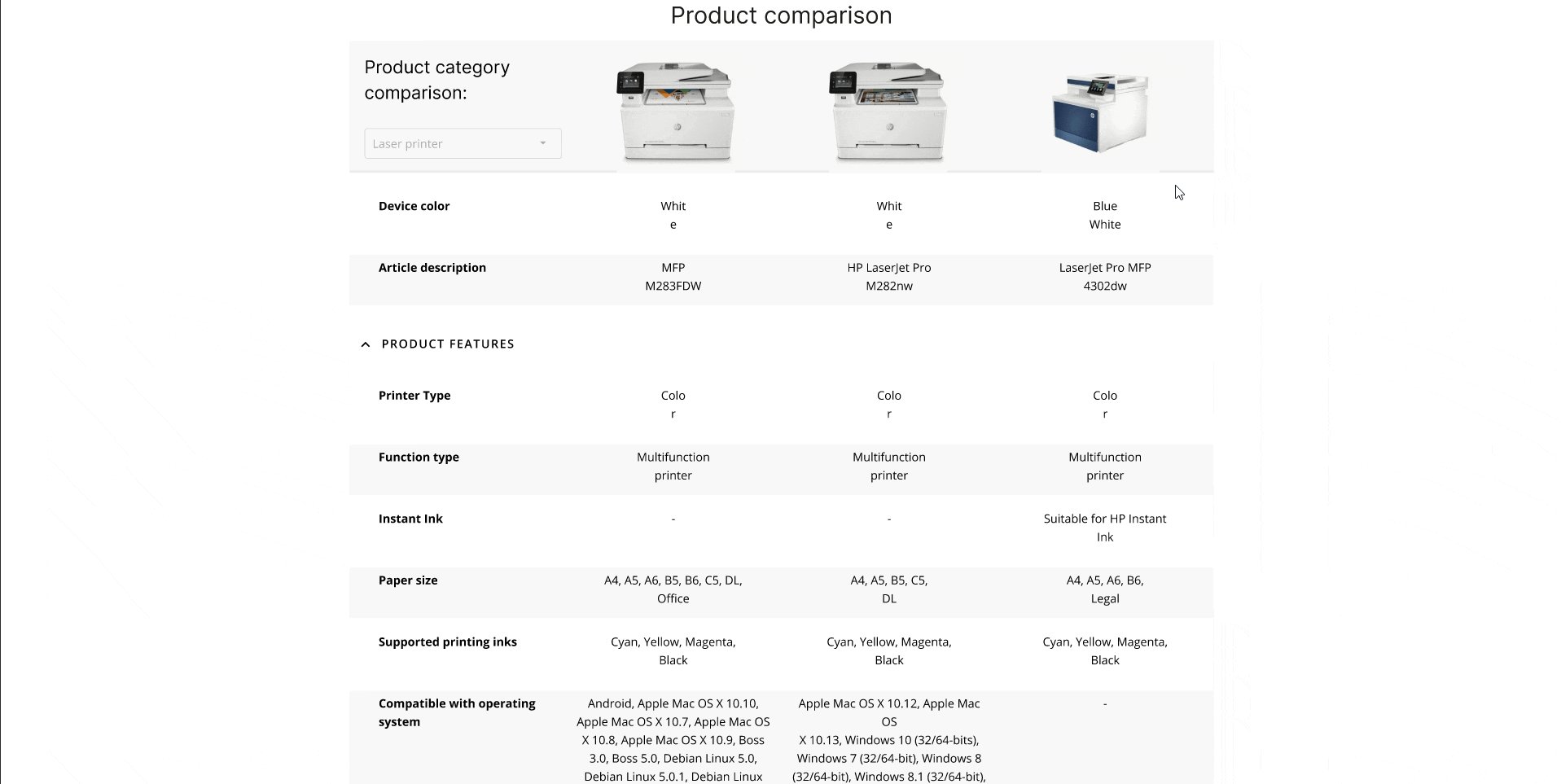
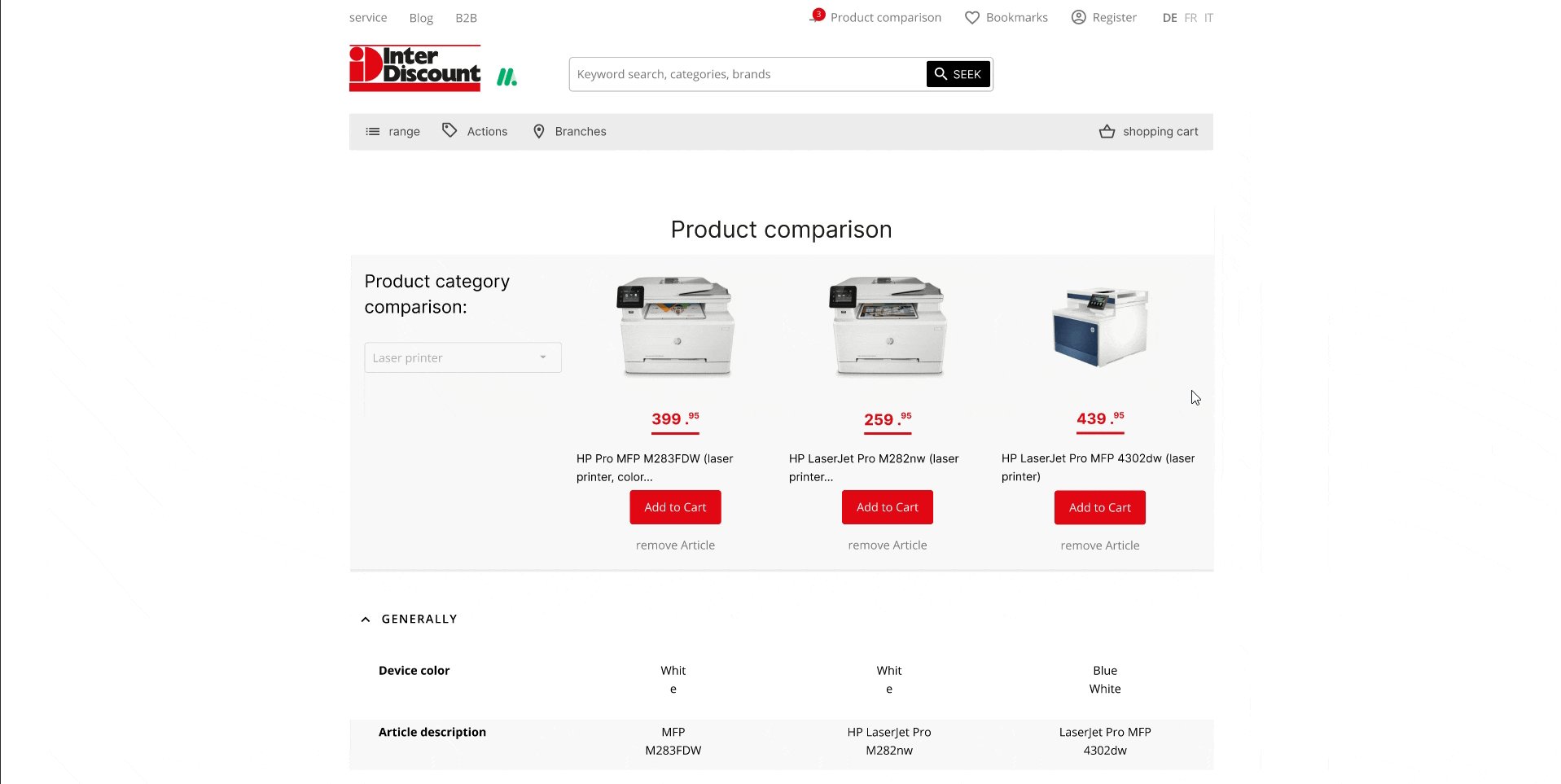
Product Comparison Page Issues
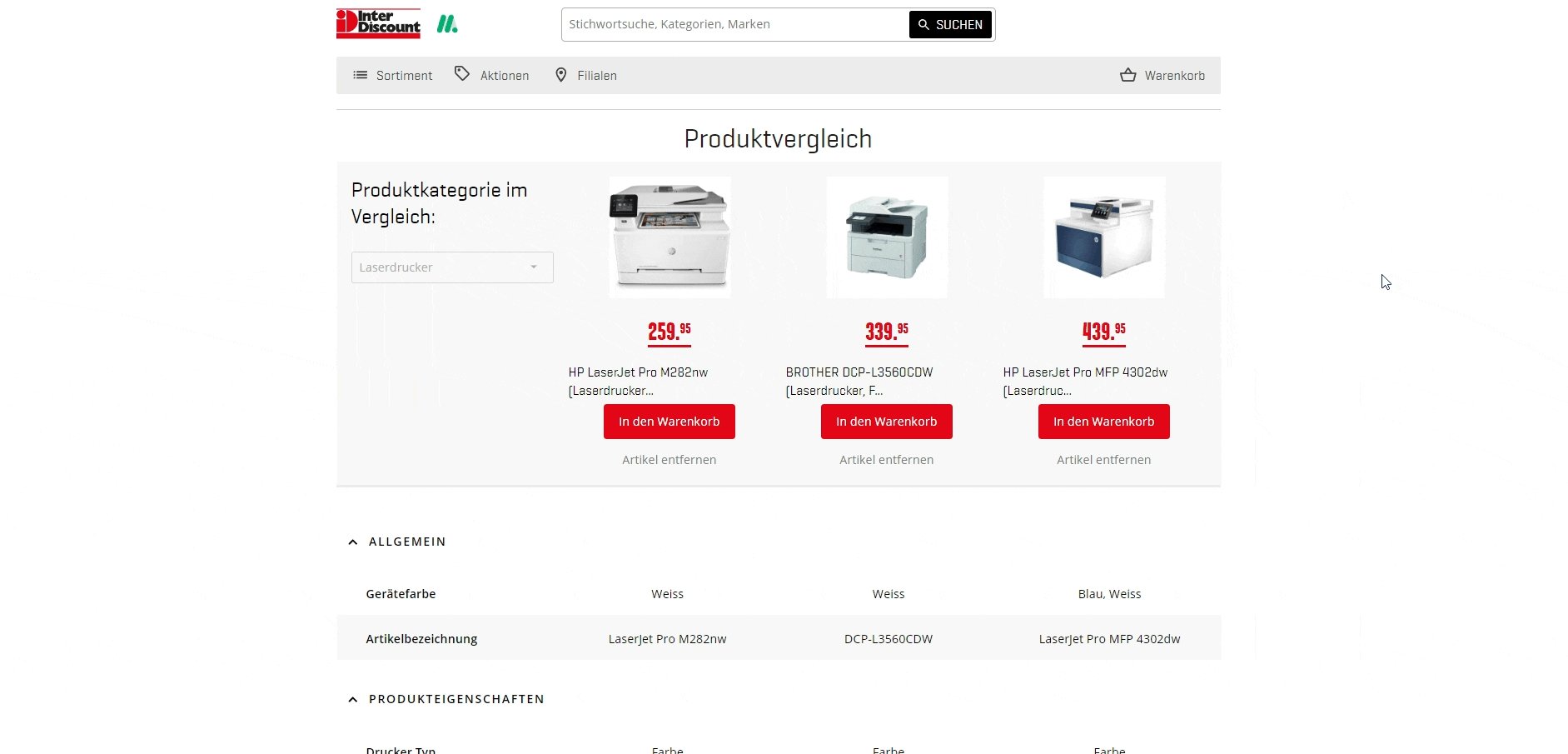
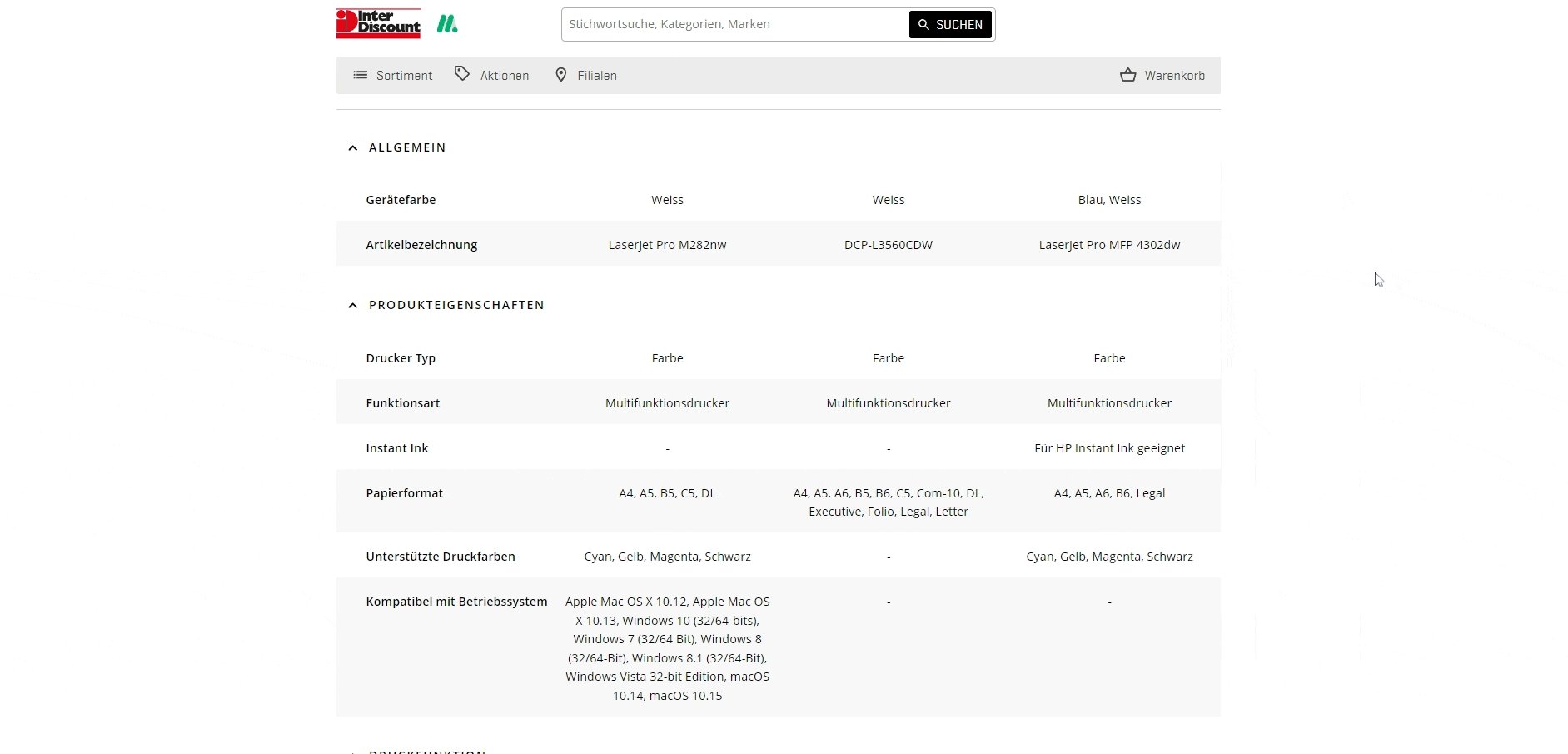
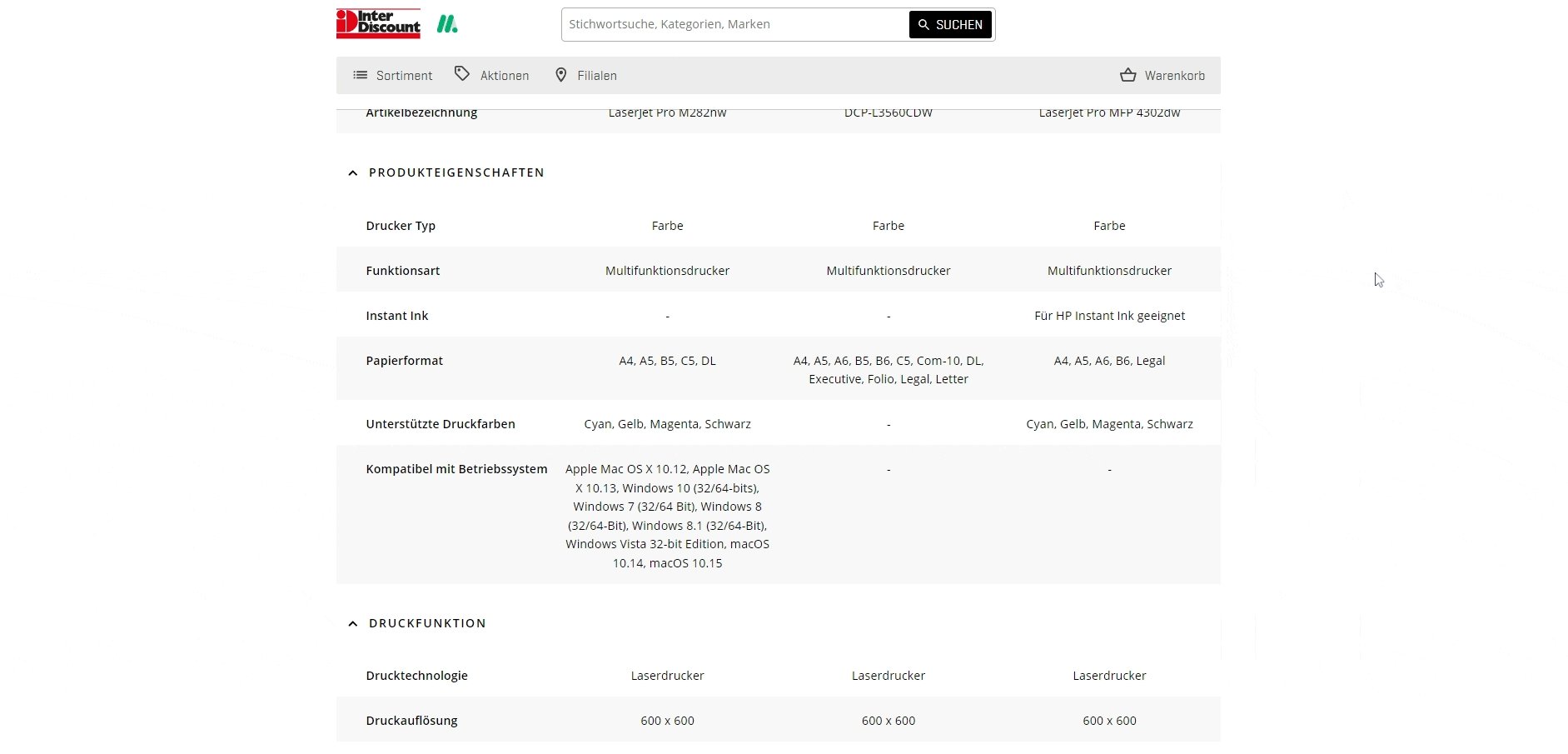
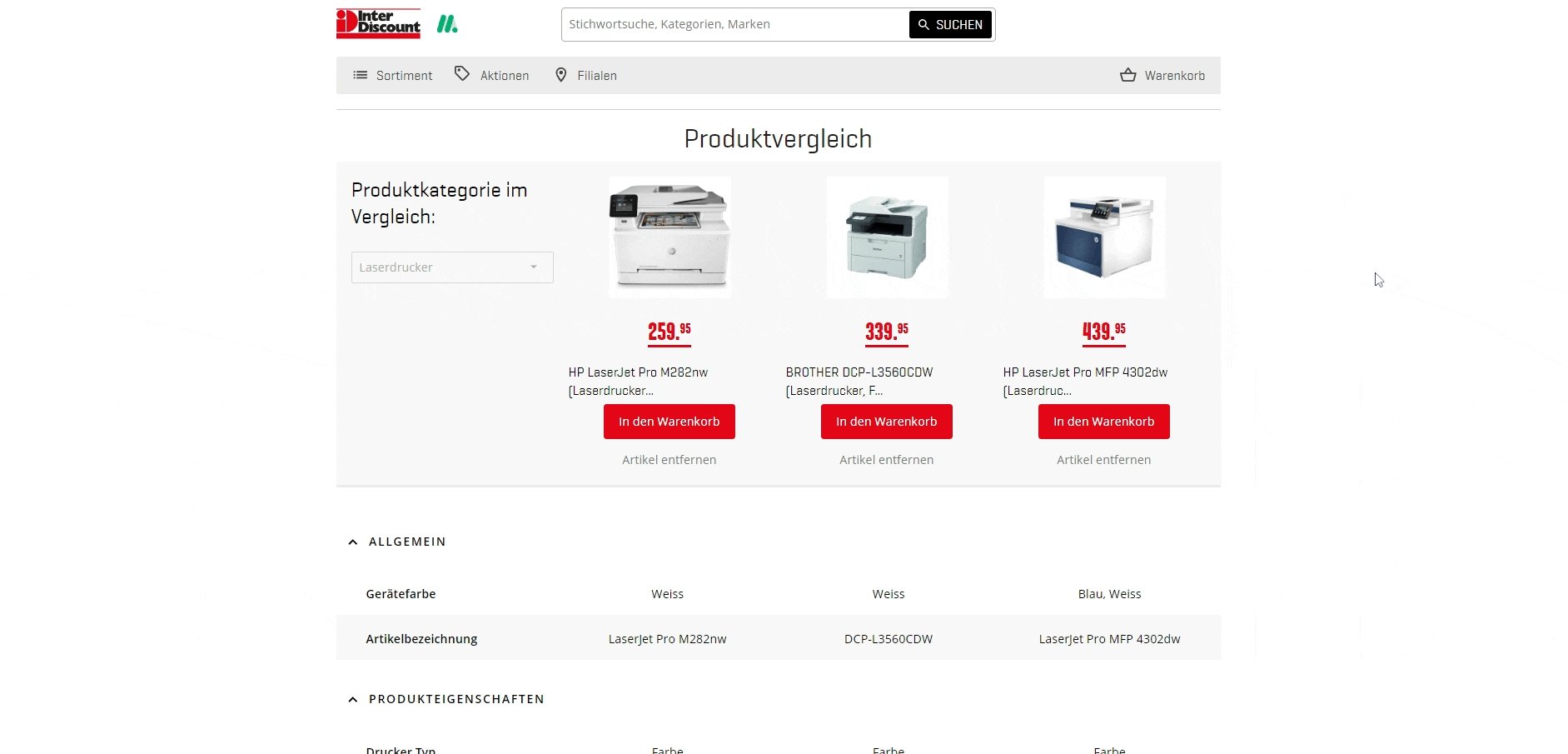
4. Non-Sticky Comparison Headers
On the product comparison page, the headers identifying each product do not remain visible as users scroll down to compare detailed attributes. This forces users to scroll back and forth to remind themselves which product details they are viewing, disrupting the comparison process and decreasing usability.

Screenshot taken from interdiscount.ch on 29/05/2024. Used here for educational purposes to highlight usability issues.
Solution

Design solution by Mustafa Al Awad created to address identified usability issues.
My Thought / interpretation
This isn’t something new; it’s called “Choice Overload,” also known as overchoice, choice paralysis, or the paradox of choice. While we tend to assume that having more choices is beneficial, research has demonstrated that in many cases, we struggle more when faced with a wider range of options. Weird, right? 1
The more choices, the higher our expectations. As Alexander Pope once said, “Blessed is he who expects nothing, for he shall never be disappointed.”
This new menu design naturally guided me through the decision-making process by grouping similar items together and using clear headings—an excellent example of Affordance. The pictures, icons, and short descriptions provided immediate, understandable cues about each option, acting as Signifiers. For example, a steaming cup icon signified a hot drink, while a snowflake icon indicated a cold one.
Enhancing user experience is crucial for business success. Optimizing the comparison process on your website reduces user frustration, keeping potential customers engaged and increasing the likelihood of conversion. This not only boosts sales but also decreases the workload on customer service teams by improving self-service capabilities. Ultimately, investing in UX leads to higher satisfaction, increased trust, and better sales outcomes, providing a clear return on investment for your business.
Summary
Comparison offers multiple advantages for consumers. It helps them make informed decisions, keeps them confident, reduces the overload of choices, increases satisfaction with the final decision, assesses product quality, and builds trust in the marketplace.
Sources
1. Chernev, A., Böckenholt, U., & Goodman, J. (2015). Choice overload: A conceptual review and meta-analysis. Journal of Consumer Psychology, 25(2), 333-358. https://doi.org/10.1016/j.jcps.2014.08.002