Client
UX Design institute
Project Type
UX / Product Design
Project Year
Sep. 2022 – Feb. 2023
My Role
UX/ Product Design
Project Tool:






The project was for a responsive website for a fictitious startup website. I aimed to develop a quick, simple, and intuitive online experience based on a thorough knowledge of their intended users. The direction was How the user could buy or compare flights. In a minimal way, how the user does three fundamental tasks to reach their goal? Search, select and buy.
I started with the mindset that UX is a problem-solving discipline; it’s all about identifying problems that users have and designing & validate solutions for them. That’s why I started with the research to understand the user expectations, pain points and positive points too in the industry. Then gathering all research data and used triangulation analysis methods to identify areas that needed improvement and focus moving into the concept and design/prototype phases.
Main work process
Research
My research strategy for this project focused on gathering insights into users’ goals, behaviour, and context. I used a mix of methods, including benchmarking, surveys, and user testing, to gain insights from other companies in the market and collect data. This allowed me to understand user objectives and pain points while receiving detailed feedback on areas that needed improvement.
To ensure the validity and reliability of my findings, I used a triangulation process, which involved comparing and contrasting data from multiple sources to identify and validate any key pain points. This process included source and technique triangulation, allowing for a more comprehensive data analysis.
Competitive Benchmarking
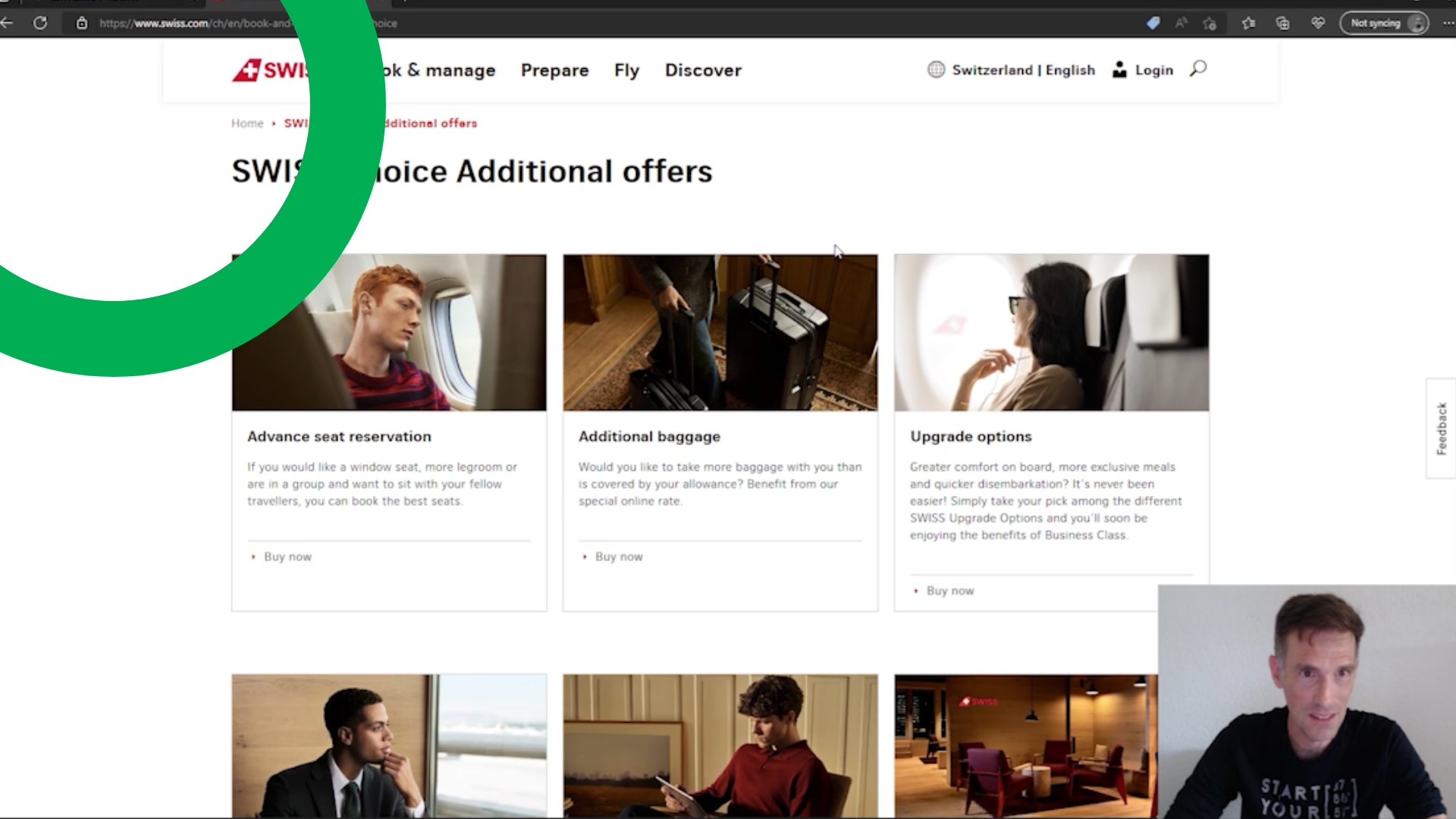
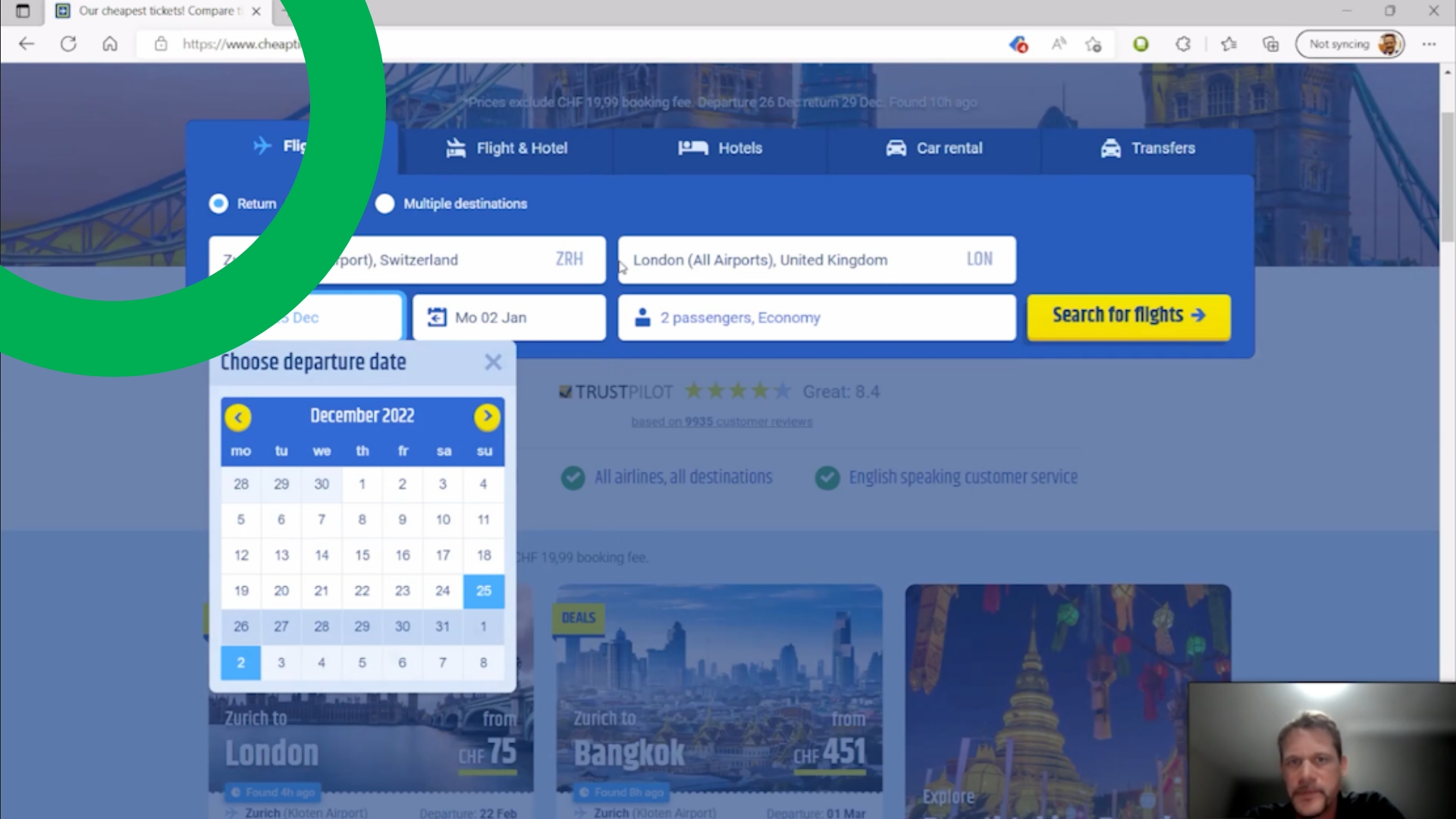
It’s a critical component in any research, especially UX, as it provides valuable insights into how a design solution compares to other companies in the same market. In my project, I compiled a list of 4 competitors; CheapTickets, United Airlines, SWOODOO and lastminute.
The review process involved four categories ( Home Page, Search and select, entering details and web performance). It helped me point out the areas they did well that I can emulate, what they did not-so-well that I can improve, and what conventions I need to follow in my project!
Key Finding
Find flights more efficiently and easily.
The website utilises a database to store search data, enabling users to find flights more efficiently and easily.
Personalises deals based on a user's location
The website personalises deals based on a user’s location, providing relevant information and enhancing user experience.
Meets most user objectives
The default choice for flights, which are return flights, typically meets most user objectives.
Date Selection Experience
The date picker function provides users with two options: selecting a date or manually entering it into the field.
Inconsistent Typefaces
A mess of alignment with using many typefaces on the website reflects a weakness of the brand.
No Autofill Functionality
Key Finding
Airline Booking Trends
Unlocking the Secrets of User Behavior
What Users Look for in Airline Websites
Online Survey
As part of the research phase of this UX project, I executed an online survey to gain a more comprehensive understanding of users’ Goals, behaviour, and contextual factors. The online survey was designed to include a combination of quantitative and qualitative questions to gather insights on various aspects, including but not limited to:
- Primary objectives of users when visiting the airline website or app.
- Obstacles or pain points that hinder users from accomplishing their tasks.
- Opportunities for improvement.
Reflection:
Gathering a larger sample size would be necessary to obtain more comprehensive insights. While family and friends served as participants in this study, using a survey distributor with incentives would likely yield more responses and, therefore, more robust findings.
User Interview / Usability Test
As Venus Airlines is a fictional product which needed to be built from scratch, I needed to use the competitor website ChepTeckit and Swiss Airline for usability testing. The participant was a friend who had recently used the airline’s websites, so was an excellent candidate to provide valuable feedback. The test started with a depth interview to gather more information about the participant’s last experience with airline websites/apps and their general preferences when it comes to booking flights. Afterwards, the participant was asked to complete tasks on ChepTeckit and Swiss Airline websites while providing feedback on the usability and overall user experience. In conclusion, this test aims to pinpoint pain points and areas that need improvement for users when interacting with airline websites and to understand their mental module better. Furthermore, by identifying positive interactions during the process, we can incorporate them into our project.
- Clarifying the airport’s name; can confuse users when selecting their departure and arrival locations.
- Poorly positioned notifications about selecting a departing flight again; caused the participant to save time determining what went wrong and how to proceed.
- Baggage policy information was difficult to find on ChepTeckit and Swiss Airline websites, causing confusion and frustration for the users.
- Users found it difficult to quickly identify the layover times between flights, as they needed to be displayed prominently.
- Popup showing price change caused doubts about website reliability.
- Terminology issues with Ticket Service.
- Need help determining how to select flights and fares.
Analysis
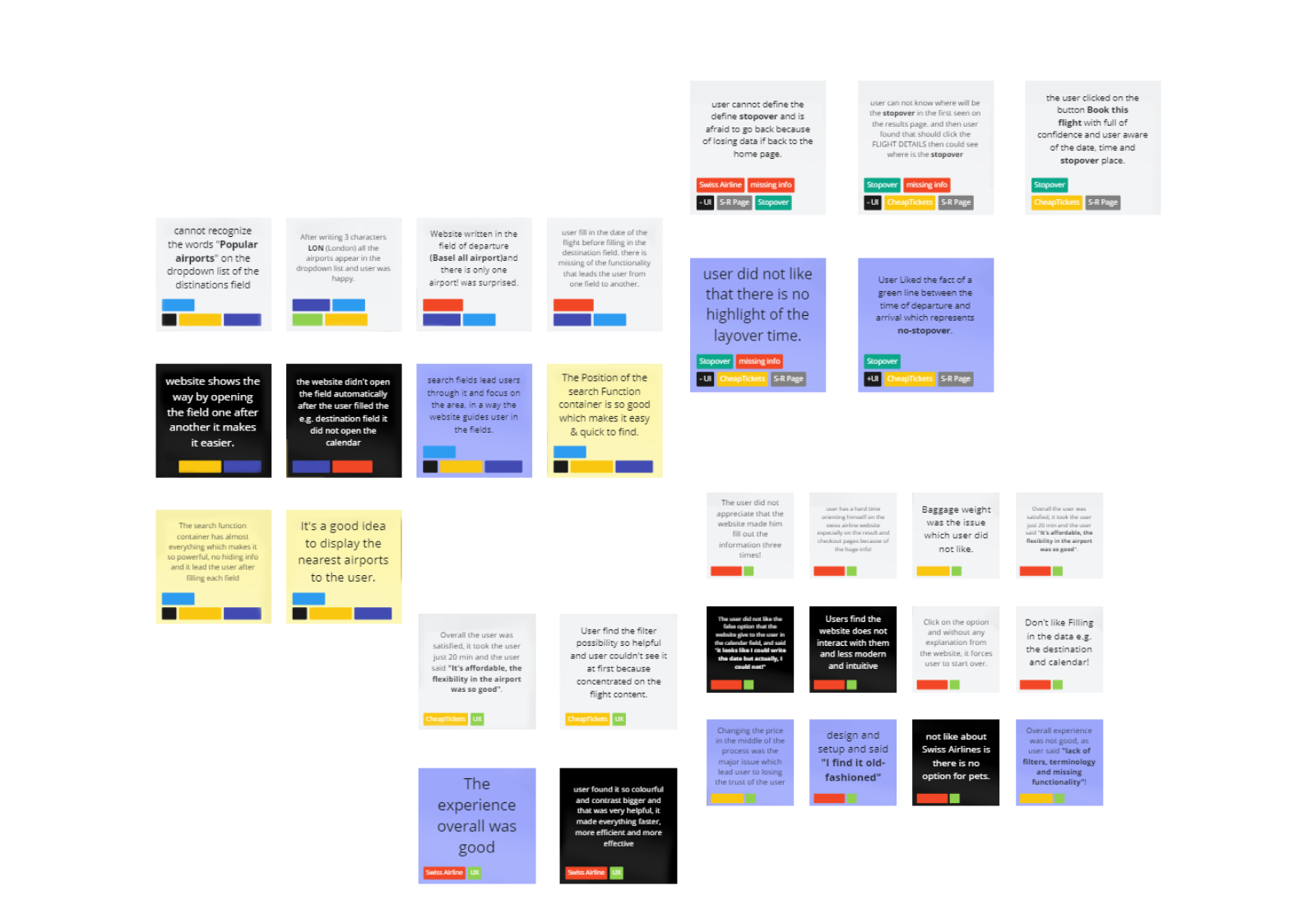
Affinity Diagram
After researching the problem, I moved to Analysis. This involved compiling data from competitive benchmarking, online surveys and usability tests. The raw research was then shared with colleagues for collaboration via the Miro app using observational notes from all sources.
We first categorised the data into sections such as Home, Flight selection, passenger information and checkout etc. Then we delved deeper into each group to create smaller ones with components like a date picker or flight card. This led us to identify patterns and areas requiring improvement. Subsequently, arranging these major categories in consecutive order based on their position in booking flow proved beneficial while developing a customer journey map.



How Might We (HMW) Statements
Having amassed a substantial amount of information, I realised the importance of honing in on the user’s needs and grievances during my examination. This led me to create How Might We (HMW) Statements, which serve as a trigger for redefining observations into openings for improvement and developing original strategies to address issues uncovered during analysis. Utilising this approach is tremendously influential in brainstorming fresh ideas and formulating inventive solutions tailored to meet users’ requirements.
How might we streamline the search process for repeat users to compare prices and times more quickly?
How might we make pricing more predictable and transparent to alleviate user frustration?
How might we display layover times and locations between flights more prominently for rapid identification by users?
How might wemake selecting flights and fares easier?
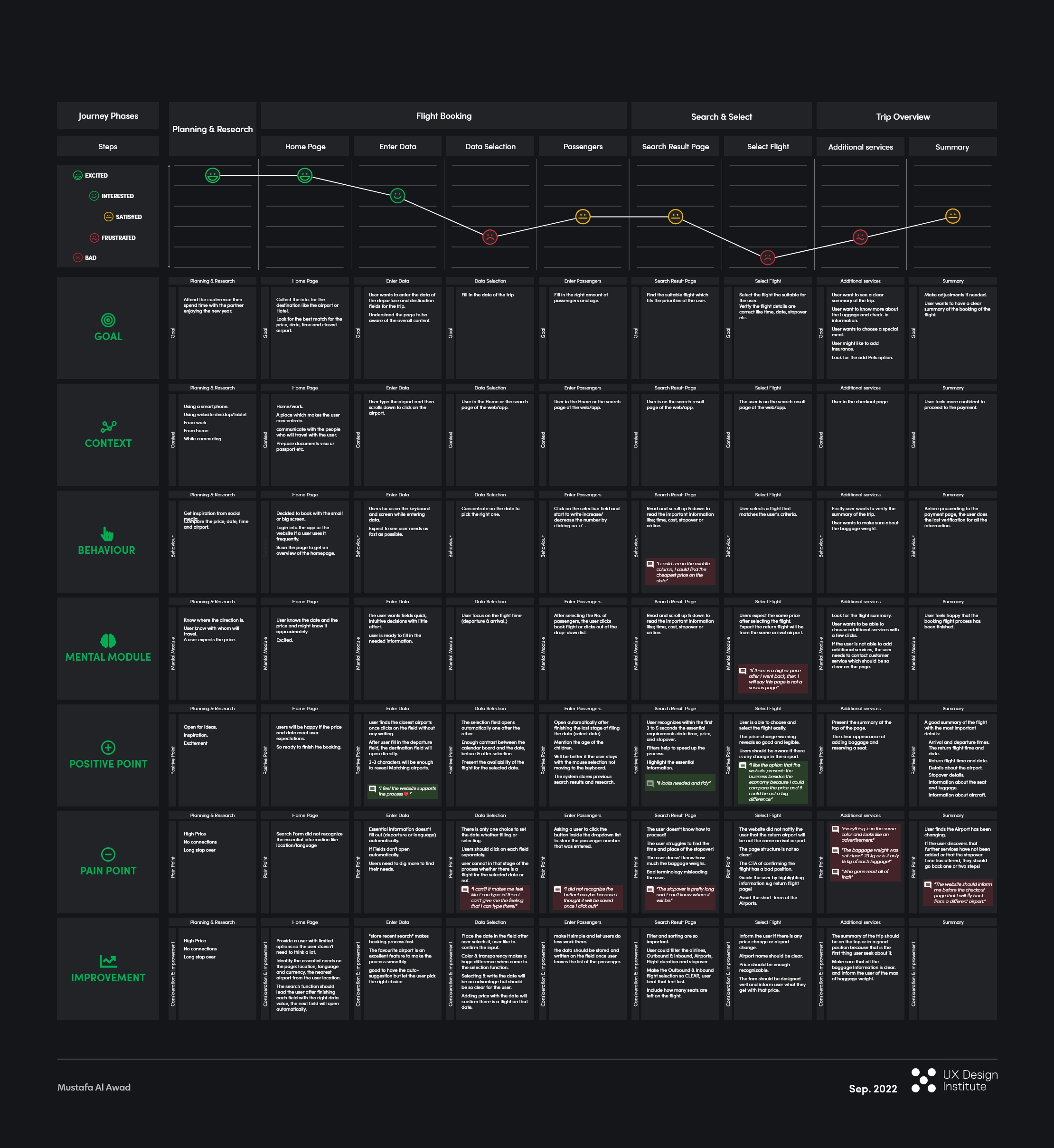
Customer Journey Map
I developed an affinity diagram to categorise process-related concerns. Then I reached the step of generating a visual representation of this analysis to enhance my understanding of client requirements, boost satisfaction levels, and pinpoint innovative possibilities. At that time, it reminded me that the initial phrase I learned- “Ux does not only involve problem-solving but also generates positive emotions” – holds validity.
I outlined the customer journey from website visit to flight payment, defining user goals and interactions for each step. By identifying behaviours and mental models, I created trend lines that captured the overall emotions experienced by users throughout their journey. This approach allowed me to identify key pain points and areas for improvement, which led to the development of targeted solutions. I added direct user quotes to give the user a voice.

Flow Diagram
Upon analysing my research data, I developed solutions and mapped out a user flow for booking. The iterative process necessitated frequent updates during the design phase but was fundamental to laying a solid project foundation.
This user flow detailed how users would navigate through the website from the Home screen to payment confirmation, showcasing primary use cases while guiding individual screen designs.
Interaction Design
After finishing the user Flow with determined the user journey and interaction, it’s time for an excellent & Fun thinking step using pen and paper. Sketching the ideas before diving into digital design tools can help any designer to quickly iterate and refine the concepts, leading to a more effective and user-friendly end product and considering the findings from research and analysis.
I start sketching multiple design concepts and iterating on them until I arrive at ideas on paper. I have then started working on my Ipad to add more details like color, and description for each section or interaction. After finalising the digital design, I brought the images on my iPad into Adobe XD app, where I could order them into a sequence of the flow I created earlier. It was so helpful for me to identify the primary component that I needed to make for my interactive prototype.

How Might We (HMW) Statements Solutions
How might we streamline the search process for repeat users to compare prices and times more quickly?
Allow users to create an account on your website to save their search preferences, personal information, and payment details.
Implement a “save search” feature that allows users to save their search preferences for future use without signing up.
Use cookies to keep users’ search history and preferences so that the website can remember their previous search queries and suggest suitable options when they return to the site.
Offer Email users when prices for their saved searches change, or new deals become available.
How might we make pricing more predictable and transparent to alleviate user frustration?
Show all fees and taxes upfront so that users can see the total cost of their flight before booking.
Let the user return to the search result page without losing the search data.
Flight cards should cover the price of the user’s priorities, such as Baggage Fees and basic fares.
Ensure the price breakdown is seen and updated after the user selects the flight.
How might we display layover times and locations between flights more prominently for rapid identification by users?
Highlight flights with direct flights or short layover times.
Provide a visual representation of the flight itinerary, including layover times, durations, and paths, so that users can visualise their travel plans quickly.
Offer a filter that helps users to see, e.g. direct flight only or with more than two stopovers.
How might we make selecting flights and fares easier?
Research showed users often assume that the fare they select applies to the entire round-trip journey, including the departure and return flights.
Use a clear, straightforward layout that lets users understand their selected fare system.
Avoiding redirecting the user to another page to select the return fare. Simply let the user select it on the same page, which will save time, data, effort and importantly reduce misunderstanding. This can be achieved by presenting a popup to handle the fare process.
Design
Prototype
I started designing screens in Adobe XD, using a wireframe to guide me in creating the components and controls, such as switches, buttons, input fields, etc., that would later be used to make the prototype. A wireframe is a crucial step in the design stage to help visualise and organise the layout and validate the user flow and sketching I did before. This will ensure the final product meets the client’s needs and design specifications.
After completing the basic stuff, I made the mid-fidelity prototype to give a more realistic feel to the design and make the user experience more natural. The prototype went through many iterations to refine and improve the design, incorporating feedback from user testing to ensure it was intuitive and easy to use. The key points were the “Fares and the recent searches” sections, one on the search result page and the other on the home page, designed to help users easily access information they may need during their search process.
Handoff Annotated Wireframes
Handoff annotated mid-fidelity/high-fidelity prototype was the final step in the UX process that helped bridge the gap between design and development. It ensured that the design vision and user experience were clearly communicated to the development team, resulting in a more efficient and effective development process. It was so important for me to be so detailed as it helped eliminate any ambiguity or confusion regarding the design elements and functionalities, reducing the need for an expansive back-and-forth between designers and developers. It was not so new to me because I worked as a developer and saw a document like that during my time there.

We hope you enjoy exploring the project.